2024.04.03(수) 일러스트레이터 공부 44일차~~~!
오늘은 병원을 다녀와서 오전2시간 수업을 못들음!
[오늘의 목차]
- 자유형 그라데이션
- 그림문자를 오브젝트로 만드는 방법
- 다운받은 폰트의 모든 글자를 확인하는 방법
- 심볼을 일반오브젝트로 빠르게 만드는 방법
- [가이드라인 삭제 및 수정 방법]
- 일반 선을 가이드라인으로 만드는 방법
- 모눈종이 칸수 조정하는 방법
- [오브젝트를 이미지로 바꾸는 방법]
- [Perspective Grid]
- [겹쳐져있는 이미지 파일 만들기] -Transparency
- [Pucker & Bloat]
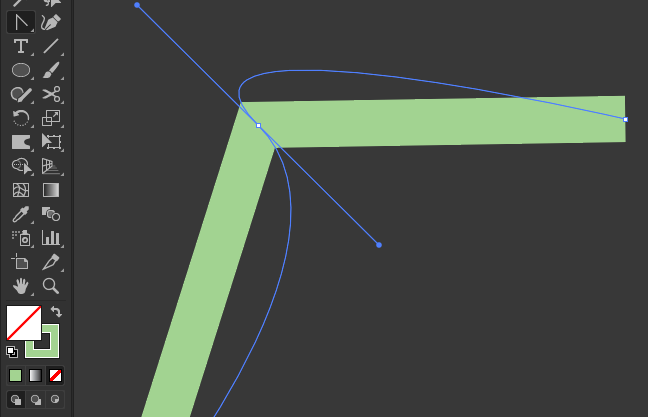
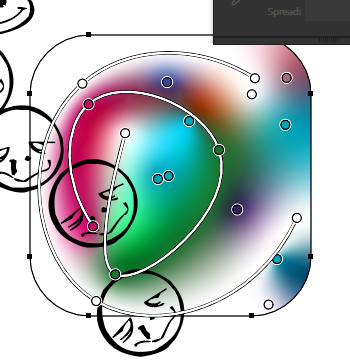
자유형 그라데이션
그라데이션은 G를 누르면 툴을 사용할 수 있으며, 오브젝트를 클릭시 그라데이션을 쓸 수 있다.
또 . 키 또한 그라데이션을 사용 가능하다.
자유형 그라데이션은 Type 3번째 거를 클릭하면 쓸 수 있는데,
G를 클릭하면 사방에 4개의 각기다른 점이 저절로 생성된다.
Draw를 Point로 두면, 점 모양으로 점 기준으로 그라데이션이 생성되며, 더블클릭 시 색을 변경할 수 있다.
점에 커서를 갖다대면 점선원모양 아래 동그라미가 보이며 이거를 드래그를 통해 크기를 변경할 수 있다.
Draw를 Lines에 두면, 기존에 알던 그라데이션처럼 생성되고, point와 병용 및 중첩가능하지만 관통할 수는 없다.



그림문자를 오브젝트 및 심볼로 만들어 넣는 방법
그림문자(Dingbats)를 다운받아 입력하고
우클릭 - Create Outlines(shift+Ctrl+O)를 클릭한다.
그리고 그룹해제를 1번 하면 단어 한개씩 그림문자가 떨어진다.
이거를 심볼이나 패턴에 추가하여 활용해도 된다.(저작권이 있을 수 있으므로 100%무료폰트인지 확인하자)
다운받은 폰트의 모든 글자를 확인하는 방법
[Type] - Glyphs 에 들어가면 확인 가능하다.
하단에 글꼴을 선택하고 Entire font를 클릭하면 전체 글자가 다 나온다.
그림문자를 다운 받으면 유용하게 확인할 수 있다.
근데 밖으로 빼는건 안되는듯.


심볼을 일반오브젝트로 빠르게 만드는 방법
심볼을 클릭하여 하단 연결고리 해제모양의 아이콘을 클릭한다.


[가이드라인 삭제 및 수정 방법]
포토샵과 동일하게 가이드를 만드는 방법은 Ctrl+R누르면 위/우측에 눈금자 모양이 나타나며 이거를 드래그하면 가이드라인이 생긴다. 근데 포토샵과는 달리 일러스트에서는 가이드 수정이 어렵다.
일러스트에서 가이드를 추가하면 선택이 안되어 조정이 안되고
레이어에 Guide로 생성되며, 선택 후 여기서 삭제할 수 있다.
그리고 [View] - Guides 들어가면 가이드 모두 삭제 및 숨기거나 잠금해제할 수 있다.
Alt+Ctrl+; 누르면 가이드라인을 다시 수정할 수 있다.
일반 선을 가이드라인으로 만드는 방법
Ctrl+5를 누르면 일반 선이 가이드라인으로 변한다.
인쇄시 가이드라인은 출력이 안되고 고정도 편하므로 각도맞추는 등 유용하게 사용이 가능하다.



모눈종이 칸수 조정하는 방법
Ctrl+K 환경설정 들어가서 가이드엔그리드 선택하고 그리드부분에서 설정 가능하다.
도트(점모양) 및 모눈종이 줄라인 선택가능하며 굵은 선이 몇픽셀로할지/눈금은 몇개할지 선택이 가능하다.
모는종이 보는 방법 : [Object] - Show Grid(Ctrl+")




[오브젝트를 이미지로 바꾸는 방법]
- [Object] - Rasterize : 비트맵 이미지로 바꿀 수 있다.
Rasterize : 래스터화하다(텍스트와 이미지를 프린터 가능한 형태로 전환시키다)
Transparent : 투명한, 명백한이펙트 및 동일규격 사이즈로 활용하고자 할 때 래스터화한다.

[Perspective Grid]
Perspective : 원근법, 관점, 시각, 균형감, 투시
Grid : 격자무늬
우연히 잘못눌러서 이상한게 떴는데 지우는걸 몰라서 애먹는 경우가 생길 수 있다.
바로 Perspective Grid, 3D 입체 그림을 그릴 때 사용되는 도구이다.
그라데이션 위에 아이콘을 클릭하면 생기는데 없애는 방법은 Ctrl+Shift+I 이다.
Shift+P 누르면 툴을 사용할 수 있으며, 우측상단에 상자모양이 생긴다.
상자모양을 통해 어떤 면에 그릴지 선택할 수 있으며, 숫자 1,2,3을 눌러도 변경가능하다.
Shift+V 누르면, 오브젝트를 선택한 3면에 맞추어 각도가 틀어진채 붙일 수 있다.






[Image Trace]

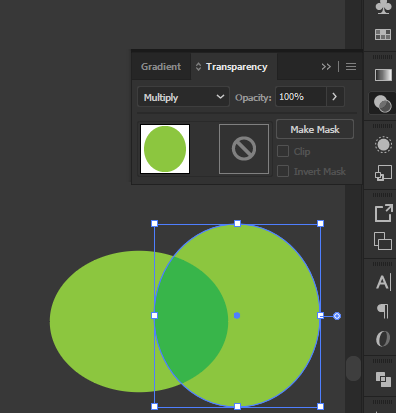
[겹쳐져있는 이미지 파일 만들기] -Transparency
Transparency : 슬라이드, 투명도, 속이빤히들여다보임
Multiply로 설정하면 겹쳐져있는걸 확인할 수 있다.

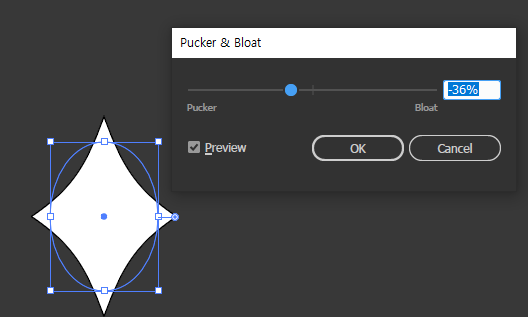
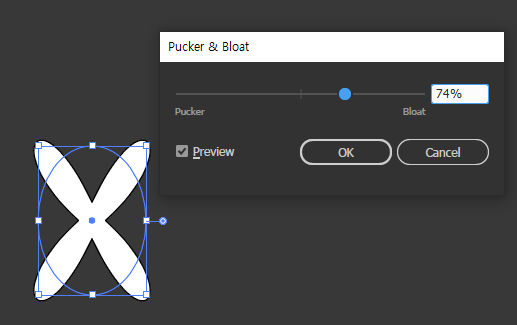
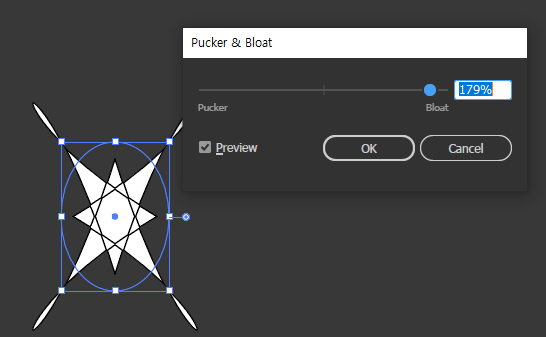
[Pucker & Bloat]
Pucker : 잔주름이 잡히다, 오므라지다
Bloat : 부풀다, 붓게 하다
이펙트를 사용하면 오브젝트가 아니게되어 Expand 작업을 꼭 해주자~












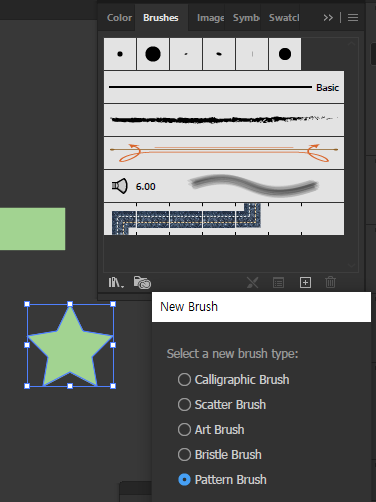
[패턴브러시]
Swatches에 패턴넣고자 하는 재료들을 넣어둔다.
크기도 중요하므로 잘 맞추어 만든다.
문서가 바뀌면 저장해둔게 사라진다.
1. 바깥 꼭지점
2. 선
3. 안쪽 꼭지점
4. 마지막점
5. 시작점



[Object] - Path - Add Anchor Point / Remove Anchor Points
Add Anchor Point : 선의 중앙에 점을 추가함.
Remove Anchor Points : 점을 제거함.
Anchor Point Tool(Shift+C) : a, 점을 드래그하면 회전표시가 뜬다.