
2024.05.31(금) 애프터이펙트 공부 28일차~~~
포트폴리오 대비 스토리보드를 작성하였다.(대략 합격, 이제 진짜 만들어야 함ㅠ_ㅠ)
[오늘의 목차]
- [CC Particle World]
- 핸들러 조정
- Wiggle-position
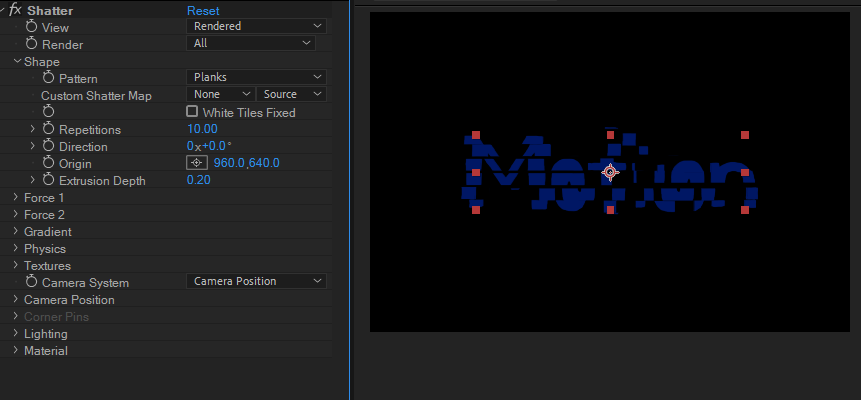
- [Shatter]
- 늘어나는 텍스트 이펙트
[CC Particle World]




Particle에 Lens를 적용하면 원 모양





핸들러 조정
포지션에 키애니메이션을 넣은 다음 핸들러를 조정할 수 있다.
펜툴을 사용하여 추가 점을 넣어 섬세하게 제어할 수도 있다.



널값에 파티클 위치를 페어런트 하튼방법
파티클 위치에 익스프레션을 준 다음, 널값의 포지션에 페어런트한다.



그냥 만들어본 꽃밭 스프링클러



위글을 이펙으로 넣을수도 있다. - Wiggle-position
글씨에도 질감을 입히기 위해 오버레이를 사용했다.
심장박동같은 바운스효과 같은 것은(;;)
투명도와 스케일 값을 넣어주었고, 스케일은 그래프 들어가서 보다 역동적은 느낌을 낼 수 있게 하였다.


2개로 만든 건데 상당히 멋있다 ...(?)


[Shatter] : 산산이 부서지다, 엄청난 충격을 주다
View - Render로 설정하면 원본도 부셔진다.
배경을 깨트리고 싶으면, 크게 만들어서 깨트리면 된다.



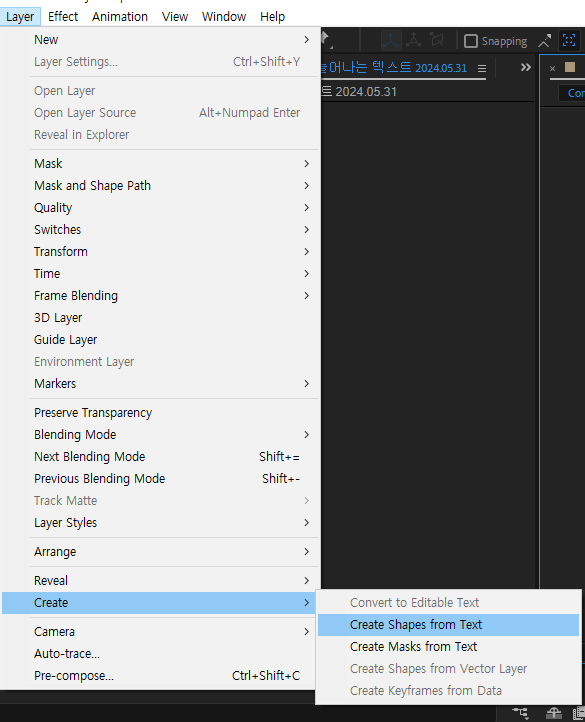
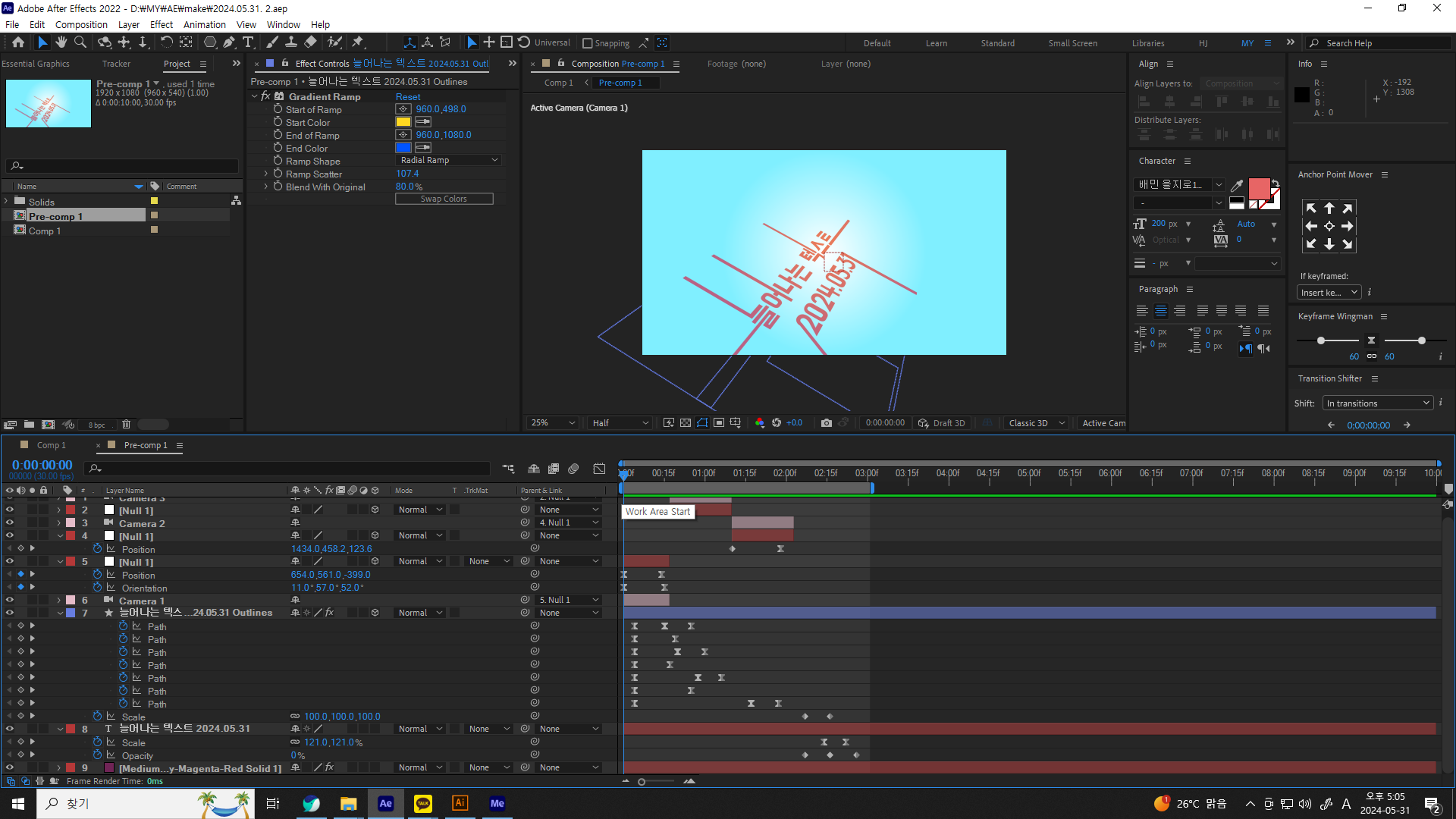
늘어나는 텍스트 이펙트 만들기
- Create - Create Shape from text 사용하여 글자를 분리한다.
- 노가다인데 세부항목으로 들어가서 Path부분을 클릭하여 섬세하게 늘리는 작업을 한다.(키프레임 필수!)
- 카메라를 통해 보다 역동적인 영상을 만든다.
- 아래의 작업물의 경우 카메라를 3개를 넣어 만들었다(+널)
- 확대한 부분의 경우 두번째 카메라 값을 조정해주는데, 이 부분은 첫번째 노가다작업의 글자별 속도를 조절해주어 만든다.
- 3번째 부분도 마찬가지다.
- 4번째 부분은 카메라를 넣지 않고 텍스트 자체를 확대하여 만들었다(하나 더 만들어서 쿵~ 효과 만듦)



'IT > 미디어 공부' 카테고리의 다른 글
| 애프터이펙트 공부 30일차~~~(84일차, 모션스케치, (0) | 2024.06.04 |
|---|---|
| 애프터이펙트 공부 29일차~~~(83일차, (1) | 2024.06.03 |
| 프리미어프로 4일차~~~!(20일차, 단축키, 자막, 자막배경, 반응형자막, 자막에 이름, 자막바, 자막스타일) (1) | 2024.05.30 |
| 프리미어프로 3일차~~~!(19일차, 잔물결, 속도조절, 구간반복, 삐~, 오디오만, 역방향/정지, GIF저장방법) (1) | 2024.05.30 |
| 애프터이펙트 공부 27일차~~~(81일차, 트랙 매트 키, 루마 사진 관련 팁, Turburlent Displace) (0) | 2024.05.30 |




