
2024.02.20(화) 프리미어 공부 20일차~~~~!
[목차]
- [자발적 공부를 통한 단축키 익힘]
- 자막넣기
- 자막배경 예쁜거로 만들기
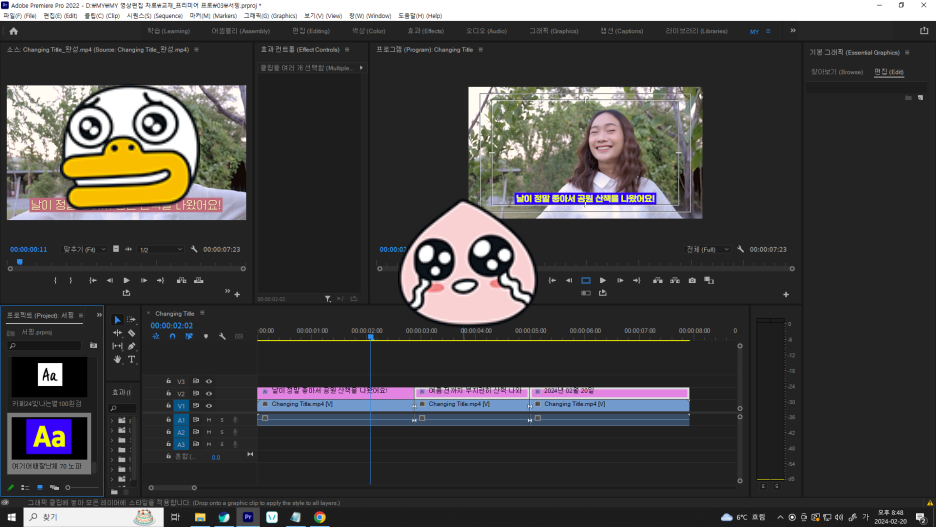
- 반응형자막 만들기(텍스트에 따라 배경 자동조절)
- 자막에 이름 넣기
- [자막바 자체적으로 만들때]
- [포토샵 평행사변형 만드는 방법]
- [자막 스타일 만들기 및 넣기]
[자발적 공부를 통한 단축키 익힘]
- 클립사이 여백 없애기 : 여백없앨 부분 싹 선택 후, 상단 메뉴의 시퀀스 - 간격닫기
- 여백없이 지우기 : ALT+DELETE
- 덮지않고 간격만큼 띄우며 이동 : CTRL+클립드래그
- 가운데정렬하며 자막넣기 : CTRL+SHIFT+C


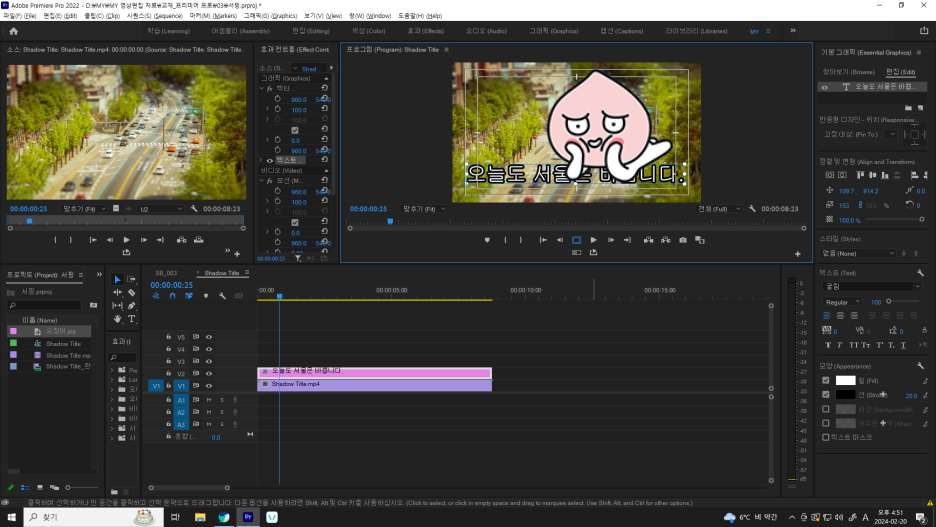
[자막넣기]
- 도구툴에 T 누르고 영상의 원하는 위치에 클릭하고 글을 쓴다.
- 단축편집기에 있는 보호여백 클릭 후 안쪽네모 아래의 바로 위 텍스트 넣기
- 가운데 맞추는 방법 : CTRL 누르고 드래그하면 빨간점선이 가운데에 올때 생김.
- ***팁 자막은 저작권이 중요하기 때문에 잘 확인. OFL가 맘편하고 다른건 좀 확인. ***
- 자막배경 예쁜거로 만들기 : 기존에는 그냥 네모박스를 둥글게+크게 선택만 가능한데(배경) 그냥 배경이미지 만들어 주면 됨. 이미지 추가하고 효과컨트롤-위치부분 클릭해주면 이동 가능. *텍스트도 움직일 수 있으므로 잠구고 이동하면 편할수도...? 마찬가지로 가로세로도 효과컨트롤에서 높이폭으로 조정가능
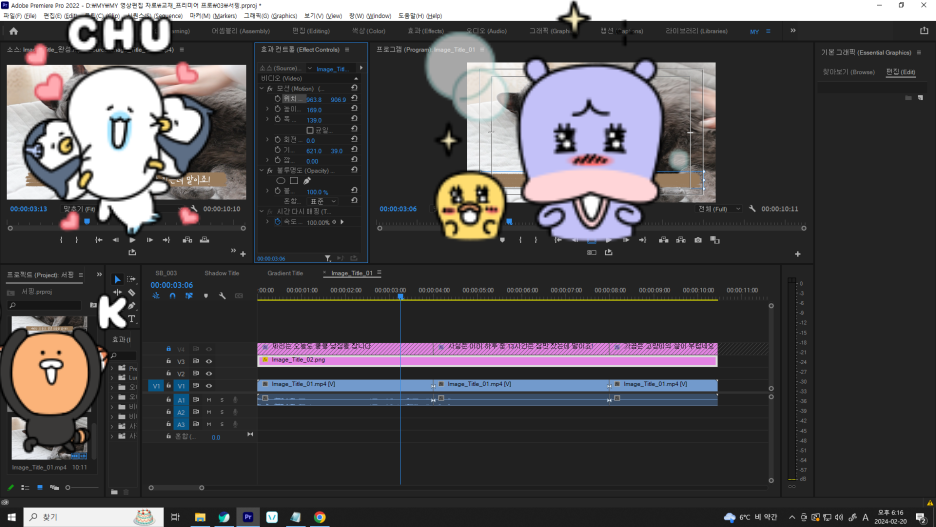
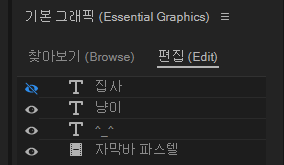
- 반응형자막 만들기 : 우측 기본그래픽 - 편집 - 새레이어 - 파일추가(크기조정 비례끄기 : 정렬및변형에서 클립모양 체크해제)
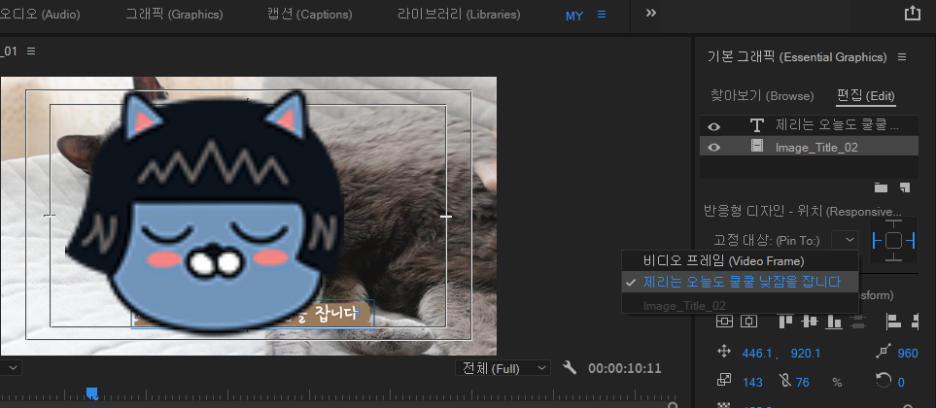
- 반응형자막-자막길이에따라 배경 늘어나게 : 기본그래픽-편집-추가한레이어를 클릭하고 고정대상은 변경되는 텍스트로 선택해야 함 - 텍스트반응형디자인위치에서 텍스트선택 양옆 부분 체크, 2줄할때도 늘어나게하려면 위아래도 체크(모두체크)
- 자막에 이름 넣기 : 반응형자막-자막왼쪽위 텍스트 : 기본그래픽-편집-추가한레이어를 클릭하고 고정대상은 변경되는 텍스트로 선택해야 함 - 반응형디자인위치에서 텍스트선택 왼쪽위쪽 체크






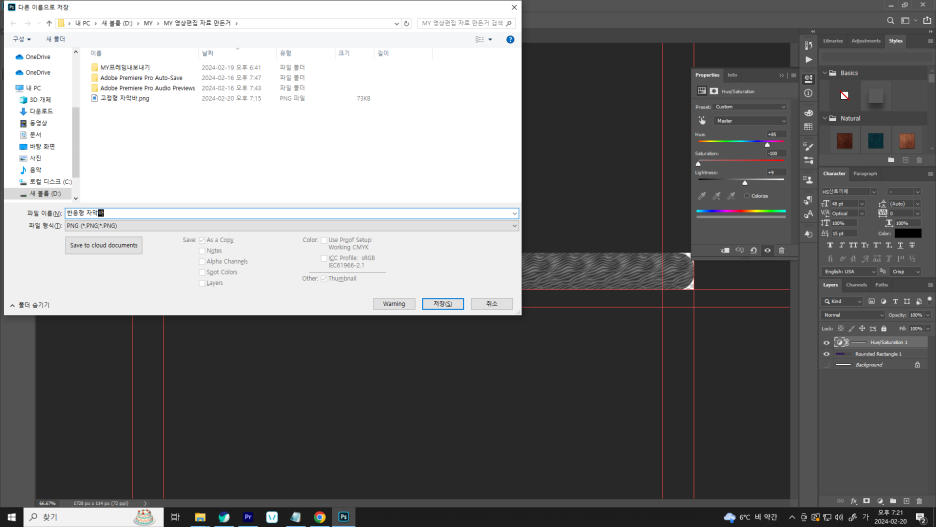
[자막바 자체적으로 만들때] PNG로 저장하는데 여백이 있으면 수정이 어려울 수 있으니 가급적이면 여백없이 자르기툴로 여백을 없애주면 좋다. 비디오필름 문서열면 가이드라인 프리미어프로랑 일치하게 뜨니 그거에 맞추어 만들어주면 좋다.
[포토샵 평행사변형 만드는 방법]
- CTRL+T 누르고 네모의 아랫변 CTRL 누르고 움직임(제일 간편)
- CTRL+T 누르고 상단에 H부분에 수치 입력(플러스마이너스하면 됨)
- Direct Selection tool로 하나 선택하고 움직이거나
- CTRL+T 누르고 CTRL누르고 하나씩 움직이거나

[자막 스타일 만들기 및 넣기]
- 원하는 글꼴/크기/배경/스트로크 등 선택한 다음
- 우측 스타일에 스타일만들기 넣기
- 이름은 가급적이면 해당글꼴에 대한 정보를 적으면 좋음
- 스타일을 만들면 도마에 스타일이 만들어짐
- 클립 선택해서 소스에 있는 스타일을 드래그하여 넣어주면 됨.
반응형




