
2024.04.29(월) 애프터이펙트 공부 13일차~~~
[오늘의 목차]
- [뻥 뚫린 글자 만들기] - 트랙매트키
- [한 영상 내에서 속도 조절하기] - 속도조절, 역방향, 끊기는 영상
- [에펙에 복사로 간단한 이미지 불러오는 방법]
- [음악에 따라 움직이는 영상 만들기]
- [디지털 타이머 만드는 방법]
[뻥 뚫린 글자 만들기] - 트랙매트키
면적을 아래에 글자를 위에 올려두고
아래 면적에 트랙매트키를 Alpha invert matte 해주면 된다.

[한 영상 내에서 속도 조절하기, Enable Time Remapping]
레이어 우클릭 - time - Enable Time Remapping를 클릭하면
Time Remap이 생긴다. 시간이 뜨는데, 원본영상의 시간이 나오고
키프레임을 앞당기면 빠르게되고, 키프레임을 늘려주면 느리게된다.
미리 조절하고 싶은 동작의 시작과 끝에 키프레임을 설정한 다음, 키프레임을 이동하며 원하는 영상을 만든다.



[역방향 영상 만들기]
방법1. 레이어 우클릭 - time - Time-Reverse Layer(Ctrl+Alt+R) 를 클릭
방법2. 레이어 우클릭 - time - Time Stretch 를 클릭 후 수치 - 마이너스로 입력.


[뚝뚝 끊기는 영상 만들기] - Freeze Frame
레이어 우클릭 - time - Freeze Frame 를 클릭하면
Enable Time Remapping 과 마찬가지로 Time Remap이 생긴다.
타임인디케이터에 맞추어 Time Remap의 시간을 조정하면 영상이 움직이며, 뭉툭한 키프레임이 생기고
위 작업을 반복하면 툭툭 끊어지는 영상이 만들어진다.(마치 사진 여러개를 이어붙인것처럼)




[에펙에 복사로 간단한 이미지 불러오는 방법]
이미지를 복사해서 Ctrl+Y 빈화면 불러온 다음에 레이어 선택한 상태에서 붙여넣기 한다.(Mask)
원래의 색을 가져오고 싶으면 그냥 저장해서 불러오도록 하자


Pre-Comp 단축키 : Ctrl+shift+C : 프리미어프로의 중첩같은 기능
[음악에 따라 움직이는 영상 만들기]
메뉴창 [Animation] - Keyframe Assistant - Convert Audio to Keyframes 를 클릭하면
에러창이 뜨는데 확인누르면 레이어 상단에 Audio Amplitude 레이어가 생성된다.
Left / Right / Both Channel에 키프레임이 잔뜩 생긴다.
Both Channel의 Slider에 끌올할 예정



이미지 전체를 제어하기 위해 Null Object를 만들고(Ctrl+Shift+Alt+Y)
여기에 다른 항목들을 연결시킨다.(Parent&Link)
위치가 맞지 않으면 Anchor Point를 움직이면 된다.

Separate Dimensions : 분리 XYZ
레이어의 포지션에서 우클릭하면 됨.(포지션은 왼쪽 오른쪽 2개의 값이 있는데, Y축만 필요하기 때문에 보다 편리하게 분리한 것임)
Y Position에 expression을 주면(시계모양에 Alt+클릭)
Expression: Y Position에 4개의 아이콘이 있고, 그 중에서 나선형모양을 Both Channels에 연결을 시킨다(드래그)


그러면 Transform.yPosition 기본값으로 되어있는거가 입력이 자동으로 된다.
thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider")






오른팔 : thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider")*-1
왼팔 : thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider")*1
*-1 : 반대방향
*1 : 정방향
그림자의 크기에 연결하였다.
temp = thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider");
[temp, temp]


temp = thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider")+50;
[temp, temp]
Scale의 끝에 + - * / 해주면 크기를 조절할 수 있다. 마지막에 ; 세미콜론을 해주어야 함.
[애프터이펙트] - 타이머 만들기



Type - Timecode[30] : 30프레임의 시간
기본은 0초부터 시작이고
타이머로 사용하기 위해서는 역방향영상으로 설정한다.(위 [역방향 영상 만들기] 참고)



Number 이펙트는 마스크가 적용이 안되어서
분초만 나오게끔 하려면 트랙매트키를 적용한다.



[프리미어프로] - 타이머 만들기
[File] - 투명비디오(Transparent Video) 이 레이어에 이펙트 Timecode(타임코드) 넣기
30비드롭프레임, 필드기호체크해제



글자색 변경 : Tint(색조)

초 혹은 분:초 보이게 하기 : Crop(자르기)

역방향은 투명비디오(Transparent Video)에서 뒤로재생이 활성화가 안되어서
중첩후에 뒤로재생을 하면 된다.


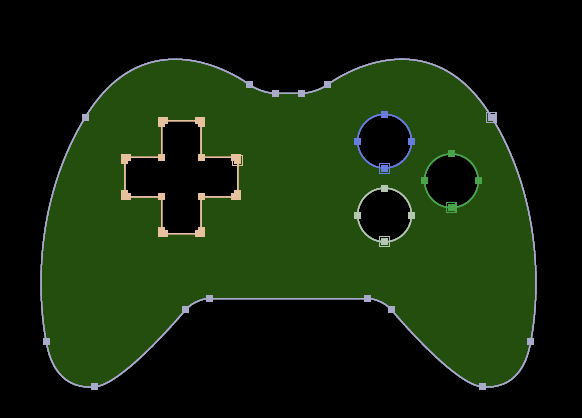
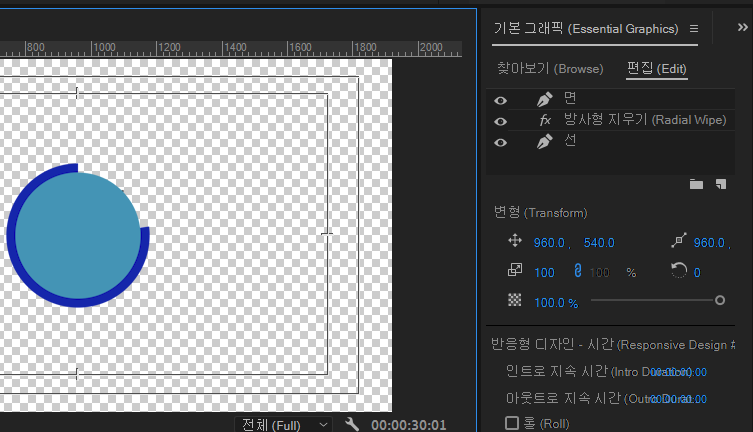
[프리미어프로] - 타이머 만들기2
도형을 그리고 기본그래픽에서 하나 복제하여 선과 면 따로 만들고
방사형지우기(비디오효과)를 추가하여 그 사이에 넣는다.
변환완료에 키애니메이션을 주면 된다.





음성 동기화(전체파일의 토막난 부분을 제 위치로 맞추는 방법)
영상까지 다 선택해서 우클릭 - 동기화
그러면 원본영상과의 같은 부분에 파일위치가 변경됨.
트랙채널의 경우 어느 사운드에 맞출것인지 인데, 이번 예시에서는 2가 아니라 1 짧은쪽 기준으로 맞추었다.



1인 여성인터뷰의 경우 추천 사운드 설정
패널 기본사운드 - EQ_미세한증폭(여성), 음성강화(높은톤), 클립볼륨_레벨5dB
effect 멀티밴드 압축기(Multiband Compresson) - 사전설정_브로드캐스트


숙제 : 3번 5번 해보고 자막까지 달기 ㅡㅡ.
일정 : 5월중순 - 포폴_자기소개영상/공모전준비/편집몬_레퍼영상회사입사
디자인정글 : 디자인 공모전 관련 홈페이지
디자인 이야기가 있는 디자이너들의 매거진, 디자인정글
jungle.co.kr




