
2024.03.26(화) 일러스트레이터 공부 38일차~~~!
[오늘의 목차]
- [가이드라인 켜기 - Smart Guides]
- Hide, Lock : 숨기기, 잠그기
- [일러스트와 포토샵, 패스 호환]
- [펜툴 그리는 방법]
- [격자무늬 안내선 켜는 방법]
- [패턴 만들고, 비율 및 각도조절 하기 +패턴추가하기]
- [한번에 여러 페이지 작업하기]



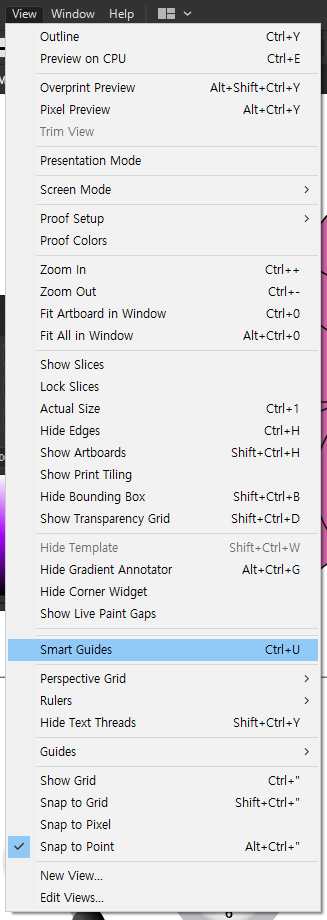
[가이드라인 켜기 - Smart Guides(Ctrl+U)]
[View] - Smart Guides(Ctrl+U) : 분홍색 가이드라인이 켜진다.
도형의 양 끝과 중앙에 맞추어 분홍선이 켜지며
도형이 많이 쌓여있으면 다른 도형들의 중앙선도 맞추려고 하기 때문에 참고하여 활용하면 된다!
※스마트가이드 오류(회색) : [Edit]-Preferences(환경설정)에 들어가서 Smart Guide-Measurement Labels 이거를 체크해제 해주는게 차선책이고, 높은 사양의 컴퓨터가 필요하다고 한다.
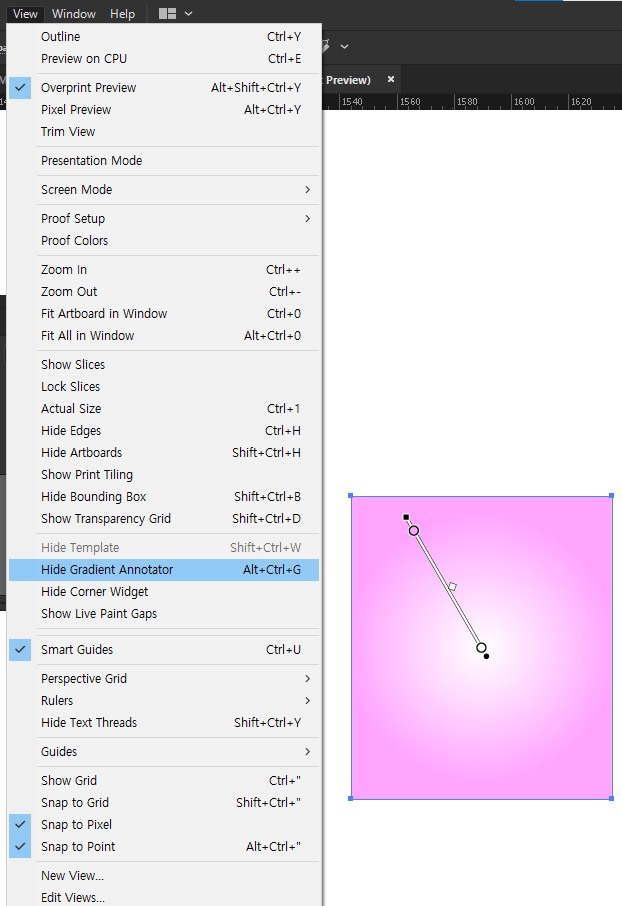
[View] - Hide(Show) Gradient Annotator(Alt+Ctrl+G) 그라데이션 바 보기/숨기기



A눌러서 안쪽으로 하는게 더 편한데
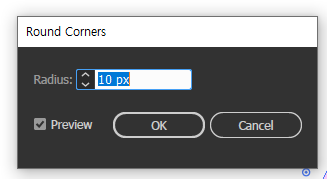
둥글게 만들어주는게 안뜨면 위 기능을 사용할 수 있다.
[Effect] - Stylized - Round Corners

[Object] - hide - Selection(Ctrl+3) : 눈동자 끄기
선택된 개체 안보이게 숨겨준다.
Alt+Ctrl+3 누르면 모두 보이게 바꿔준다.
[Object] - Lock - Selection(Ctrl+2) : 잠금 켜기
선택된 개체를 편집하지 못하게 잠궈준다.
Alt+Ctrl+2 누르면 잠금을 모두 해제한다.
[일러스트와 포토샵, 패스 호환]
1. 포토샵->일러스트
포토샵에서 도형을 Path로 그리고
패스 선택 후 복사하여 일러스트에 복붙하면 된다.
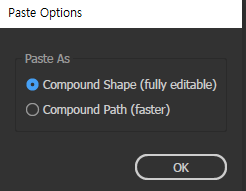
그러면 일러스트레이터에서 Paste Options 창이 뜨는데, Shape가 더 범용적이라고 한당



2. 일러스트->포토샵
Path로 불러오기 : 포토샵에서 면색 없음, 선색만 그린 뒤 복사, 포토샵에 붙여넣기(옵션 : Path)
주의사항 : 기존의 다른 패스가 있으면, 패스패널에서 레이어 추가 후 붙여넣기
도형 만들기 : 패스 선택 후 [Edit] - define custom

[펜툴 그리는 방법]
P 로 펜툴 그린다.
직선은 클릭클릭인데, 중간에 곡선이 있으면 Alt로 끝 꼭지점을 클릭한 뒤 클릭(Anchor point tool(Shift+C)
근데 그렇게 한번 자르면 방향선이 하나가 뚝 잘리는데 이 방향선을 움직이는 방법은
Alt를 누르고 방향선을 드래그하면 움직여진다.
도형을 그리려면 첫 시작점으로 되돌아와 꼭지점을 클릭해주면 커서모양이 o모양으로 변하는데 이걸 클릭해주면 되고
선을 그리려면 Enter를 누르거나 V(선택툴)를 눌러주면 선모양으로 그려진다.
[배경에 격자무늬 안내선 켜는 방법]
[View] - show(hide) gride


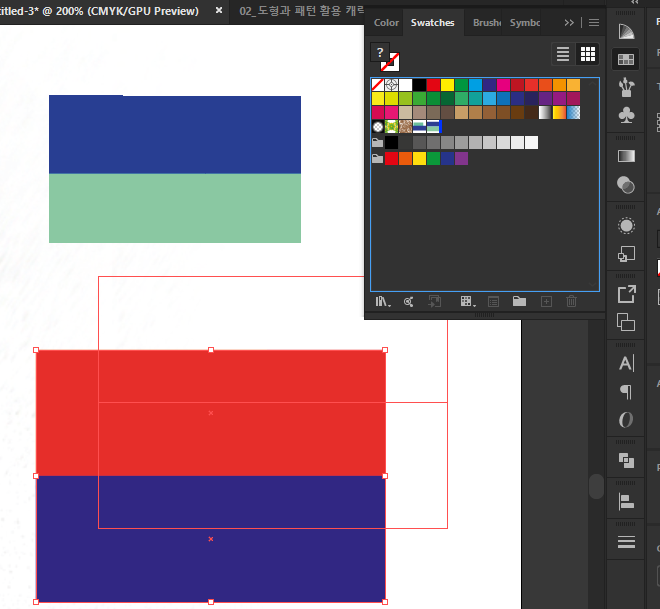
[패턴 만들고, 비율 및 각도조절 하기 +패턴추가하기]
패턴넣을거를 만들어준 다음, Swatches에 넣어준다.
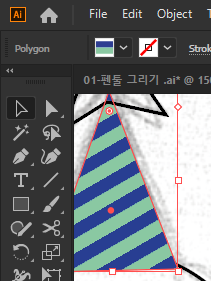
그럼 패턴이 생기는데 이걸 도형에 넣어준다.


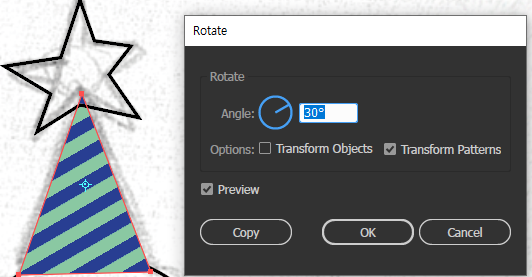
크기조절과 각도조절은 S와 R을 통해서 가능하며
Object는 전체가 바꾸기 때문에 Transform Objects는 체크해제를 한다.


번외로 Swaches에서 패턴을 바깥으로 빼주면 넣었던 모양이 튀어나온다.
Swaches 좌측하단에서 책모양(Swaches Libraries menu)를 통하여 다양한 패턴을 가져올 수 있다.
패턴의 색을 변경하려면 빼와서 색변경하고 다시 패턴으로 만들고 적용해야한다는데,, 나중에 더 배워서 좋은 기능이 있으면 다시 적용하겠다 . . .





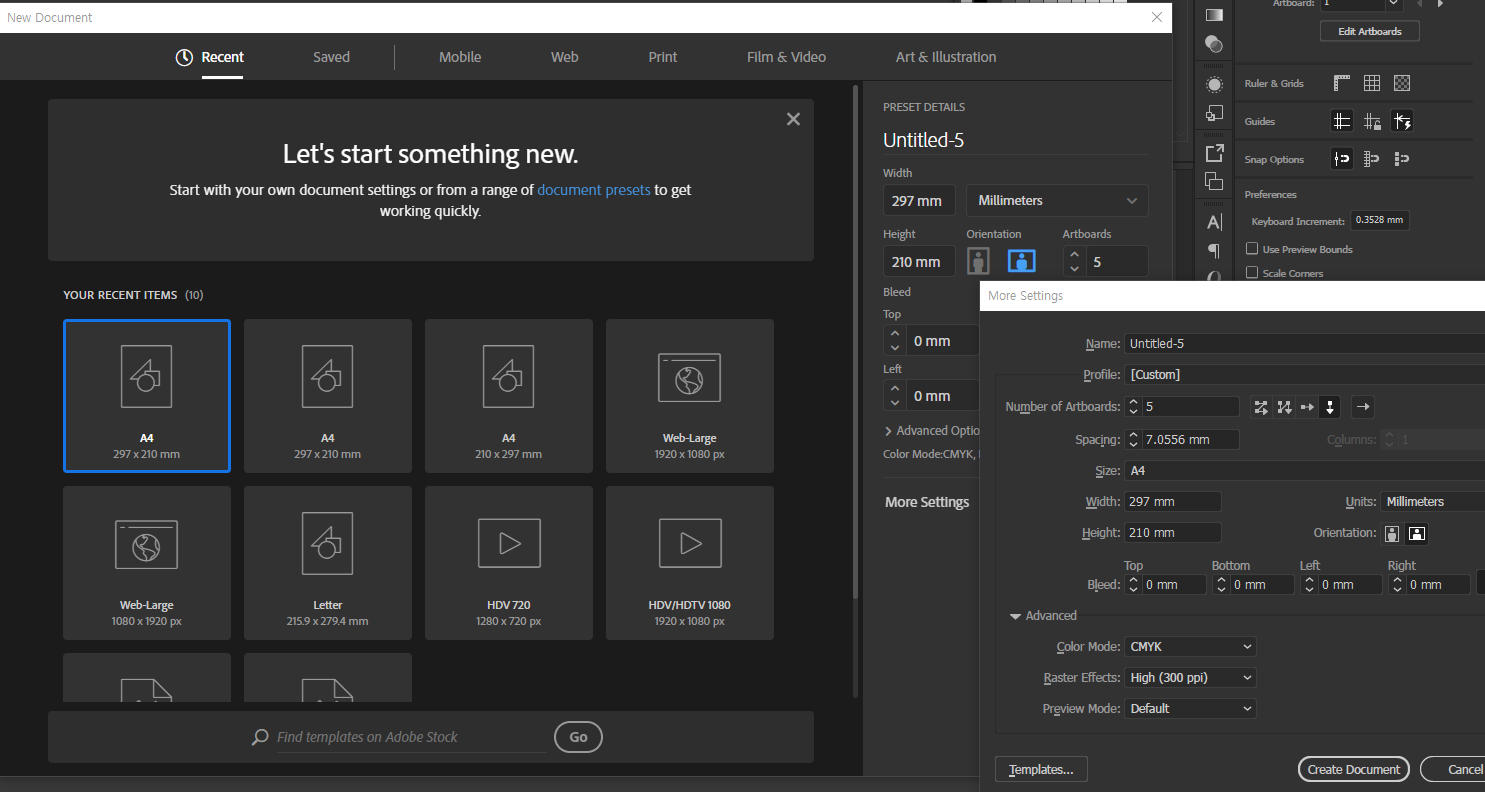
[한번에 여러 페이지 작업하기]
Ctrl+N 새문서 만들 때 More Settings 클릭.
Number of Artboards : 아트보드 개수 // 그 옆에는 나열방향
Spacing : 아트보드 사이 간격
Artboard Tools(아트보드툴) : 다중작업중인 페이지 순서를 재설정. 정렬도 가능



'IT > 미디어 공부' 카테고리의 다른 글
| 일러스트레이터 공부 5일차~~~! (41일차, 텍스트, 블랜드툴, 컴파운드패스) (0) | 2024.03.29 |
|---|---|
| 일러스트레이터 공부 4일차~~~! (40일차, #Shape Builder #Width Tool #Live Paint #GTQi 일러스트 시험 연습(1) #브러시 라이브러리) (0) | 2024.03.28 |
| 일러스트레이터 공부 2일차~~~! (38일차, #패스파인더 #Align/Blend #Stroke #지우고자르기 #사다리꼴 등등) (0) | 2024.03.26 |
| 일러스트레이터 공부 1일차~~~! (37일차, 설정방법, 화면이동단축키, ROS, 도형 등) (0) | 2024.03.25 |
| 프리미어 프로 공부 20일차~~~!(36일차, 영화 엔딩크레딧 만들기, 레거시제목 - 탭정지) (0) | 2024.03.14 |




