
2024.03.25(월) 일러스트레이터 공부 37일차~~~!
[오늘의 목차]
- 일러스트 명칭
- 일러스트 설정방법
- [화면이동 단축키]
- [File] - place(Shift + Ctrl + P) : 현재 파일에서 이미지 불러오기
- Flim&Video 파일생성시 체크무늬 없애는 방법
- [비트맵을 백터화 하는 방법] : 통그림을 조각조각내기
- [자주 사용하는 색 만들기]
- [도형 안에 브러시 하는 방법_그림자지게 만들수도]
- [도형 그리기]
- [ROS] // Ctrl+D
- 크기 - 비율로 줄일 경우
- [편안했던 다크모드가 부분화이트 되었을 때]
- [선이나 면색 없애는 방법은 매우 간단하다!]

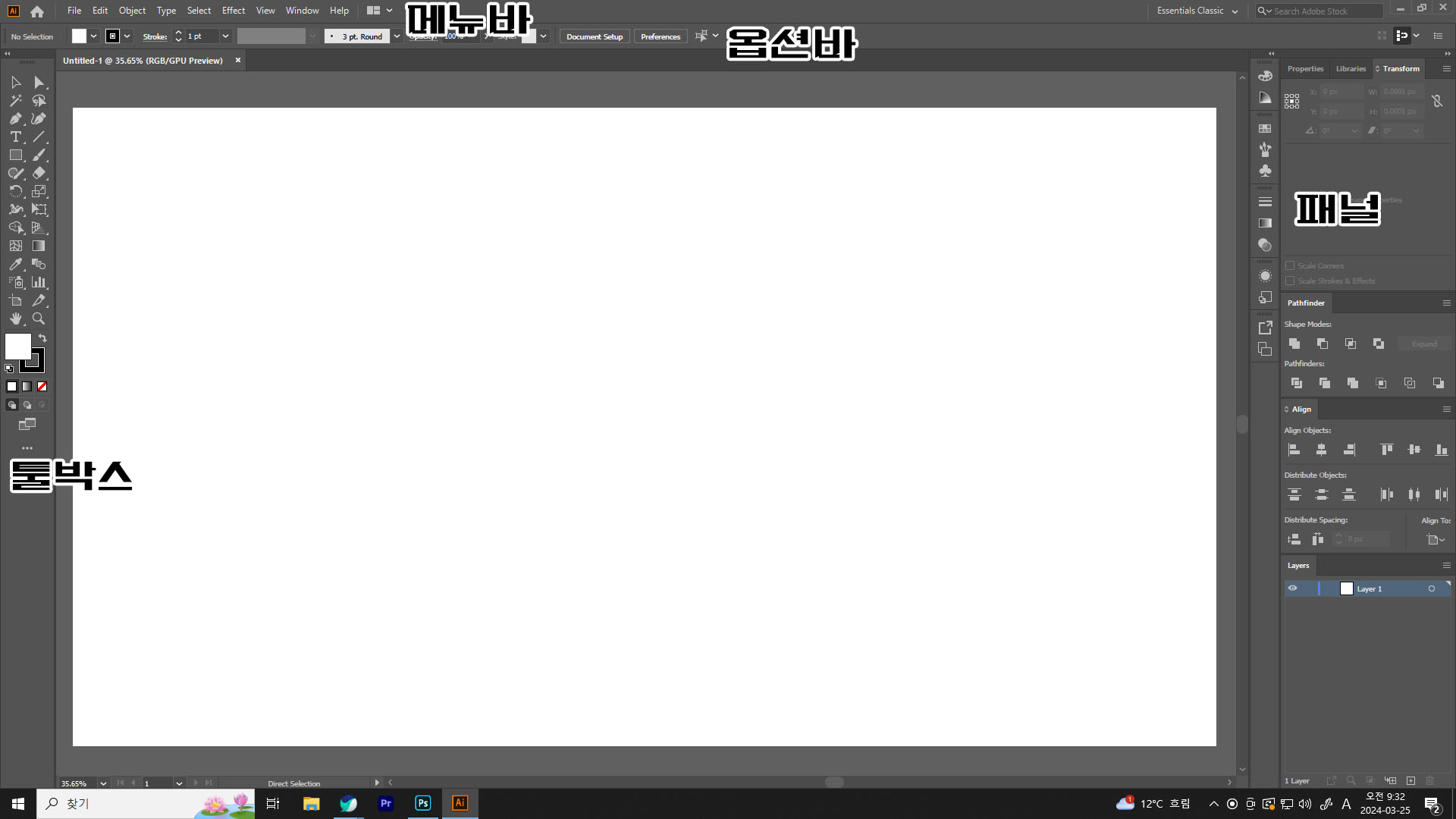
상단 : 메뉴바
상단아래거 : 옵션바
좌측 : 툴박스
우측 : 패널
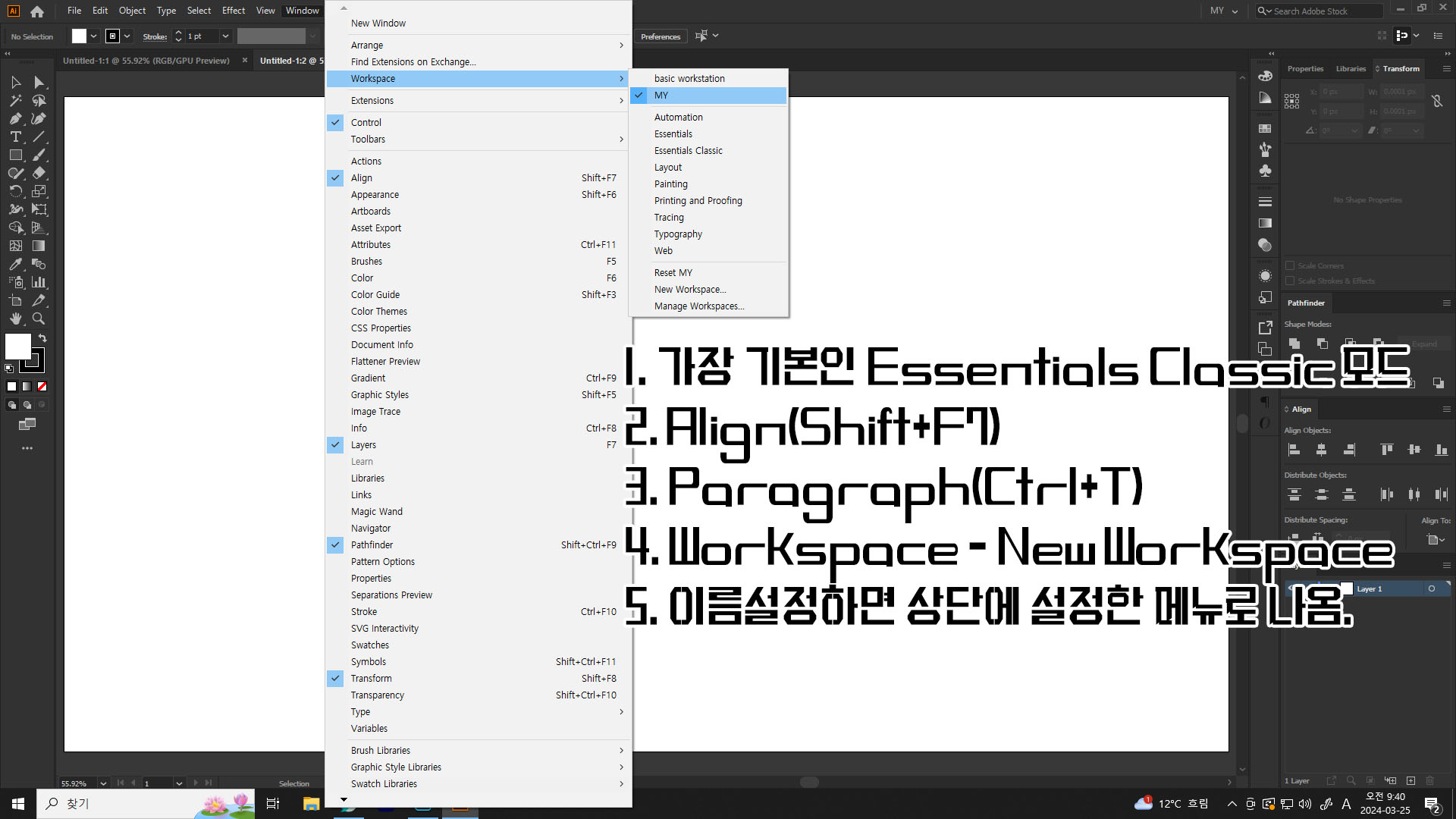
일러스트 설정방법

1. 가장 기본인 Essentials Classic 모드
2. Align(Shift+F7)
3. Paragraph(Ctrl+T)
4. Workspace - New Workspace
5. 이름설정하면 상단에 설정한 메뉴로 나옴.
[화면이동 단축키]
Ctra+0 : 화만 딱맞게 보기
Space bar : 화면이동
Ctrl + space bar : 화면확대
Ctrl + Alt + Space bar : 화면축소
Ctrl + Alt + 마우스 휠 : 화면확대/축소
Space bar : 화면이동
(Space bar) + Alt + 마우스 휠 : 화면확대/축소
(Space bar) + 마우스 휠 : 화면 이동(상하)
(Space bar) + Ctrl + 마우스 휠 : 화면 이동(좌우)


Direction selection tool 누르고 꼭지점 + 동그란 점 클릭하면 곡선으로 변함.

[View] - Show Bounding Box(Ctrl + Shift + B) : 바운딩박스를 안보이게 함.(사용할 때 거슬리는 경우가 있는데 그때 껐다켰다 한다고 함.)
매직완드툴 : 비슷한거 몽땅 선택됨. 색깔 바꿔주면 한번에 바뀜.

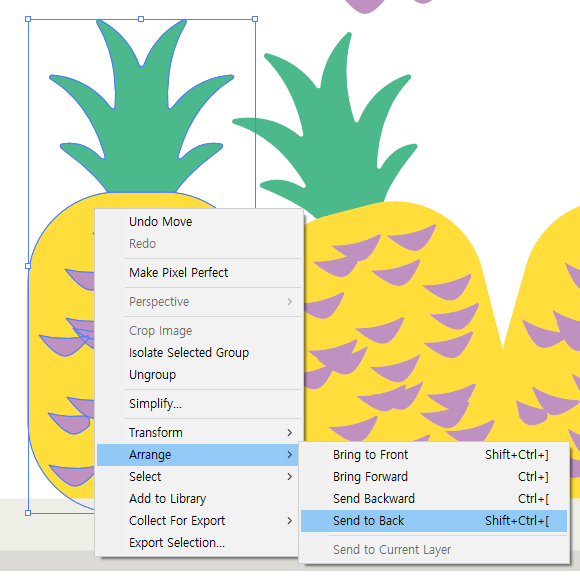
바운딩박스 우클릭 - Arrange : 정렬(한칸위에넣기 맨뒤에넣기 이런거!) - 선택해야함.

색상이 제대로 표현되지 않을 경우 : 흑백설정 되어있을 수 있으니 RGB모드 켜주면 좋음.(F6)


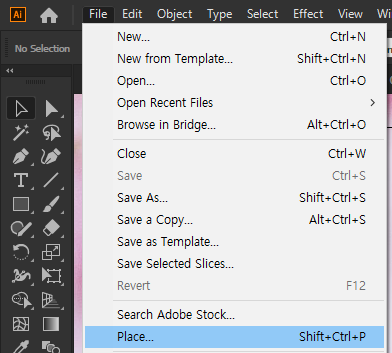
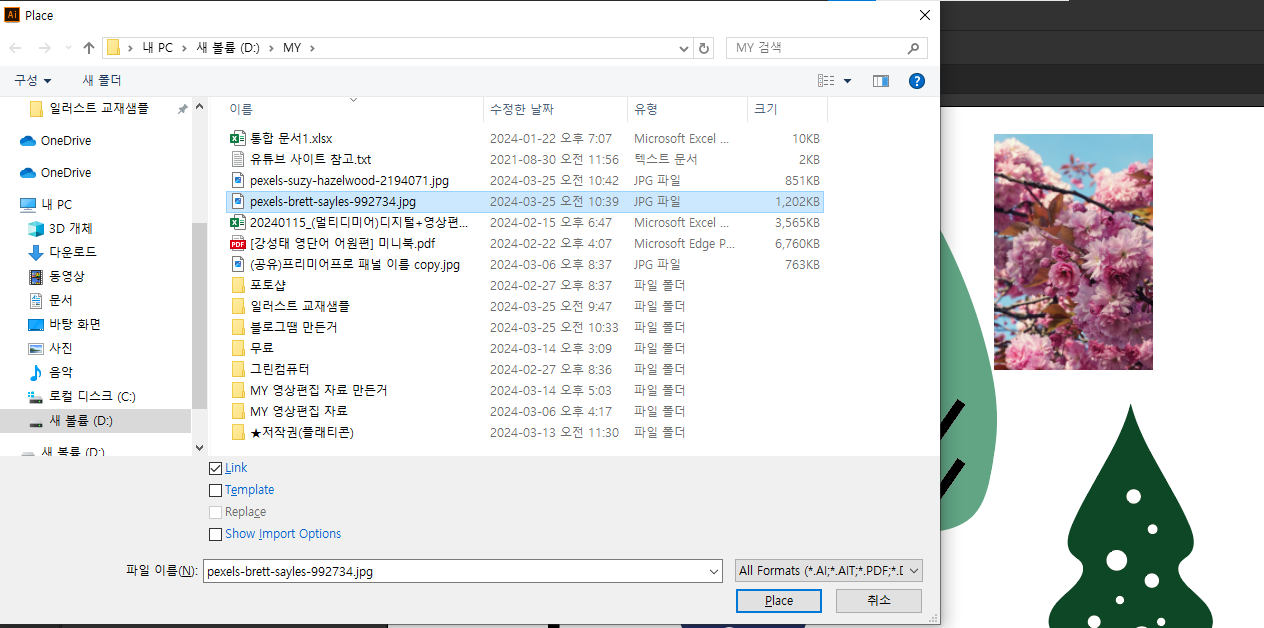
[File] - place(Shift + Ctrl + P) : 현재 파일에서 이미지 불러오기
사진을 불러올 때 Link를 체크하면 원본파일이 손상될 경우 이미지가 없어진다.
Link는 용량이 너무 커져서 기본값으로 체크되어 있으나 나중에 파일이 없어질 수 있으니 가급적 링크해제 후 파일을 가져오는 편이 좋다.


그룹화된 이미지의 특정 부분의 색상을 변경 시 : V누르고 K누르면 깔쌈하게 선택 가능하다.
V는 그룹화된 부분을 클릭하는 거고, K는 거기서 세부적인 부분을 선택할 수 있다.
※Live Paint(Alt + Ctrl + X) : 페인트버킷 툴(K)을 빨리 사용할 수 있는 방법(선택하지 않아도 색상을 적용할 수 있음)


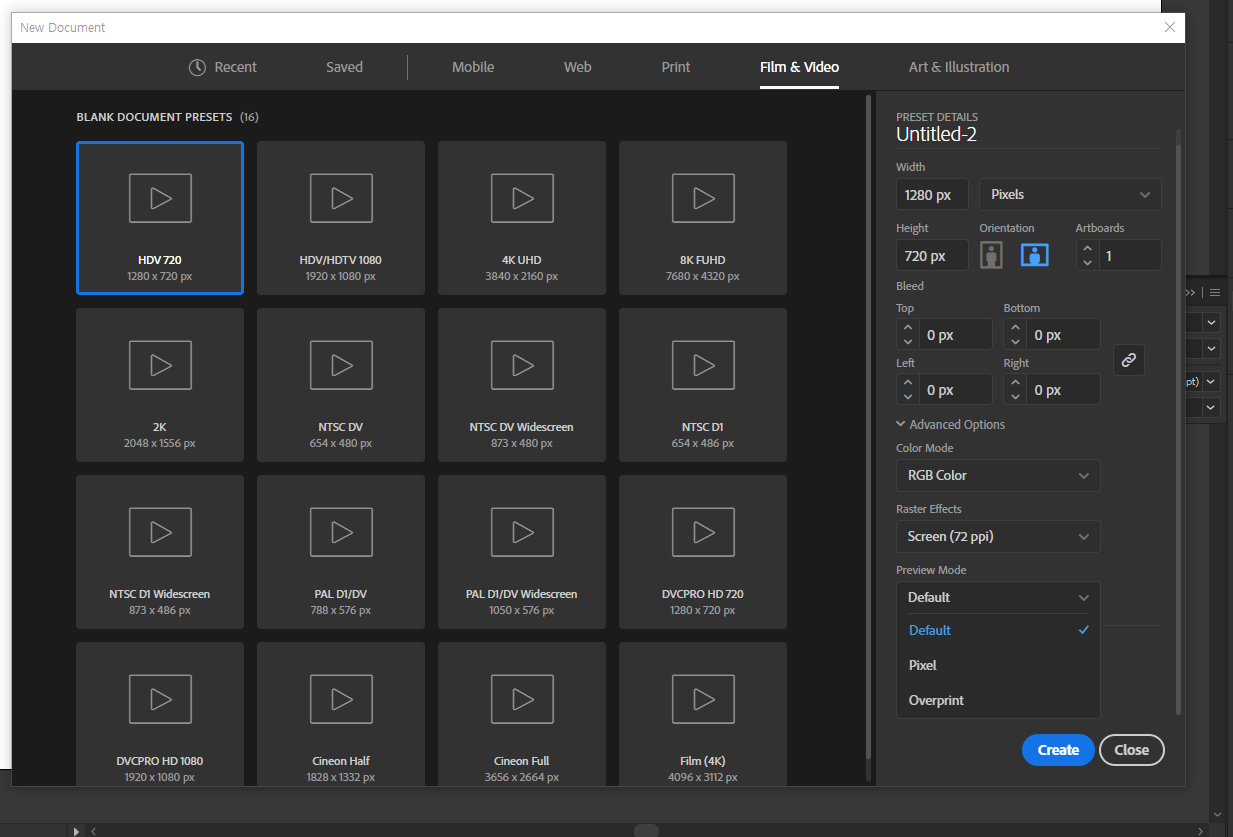
[Flim&Video 파일생성시 체크무늬 없애는 방법]
일러스트에서 새문서를 만들 때, Flim&Video 에서 만든다면 배경화면이 투명창으로 기본값 설정된다.
근데 좀 눈이 아퍼서 이걸 꺼두면 좋다고 한당..
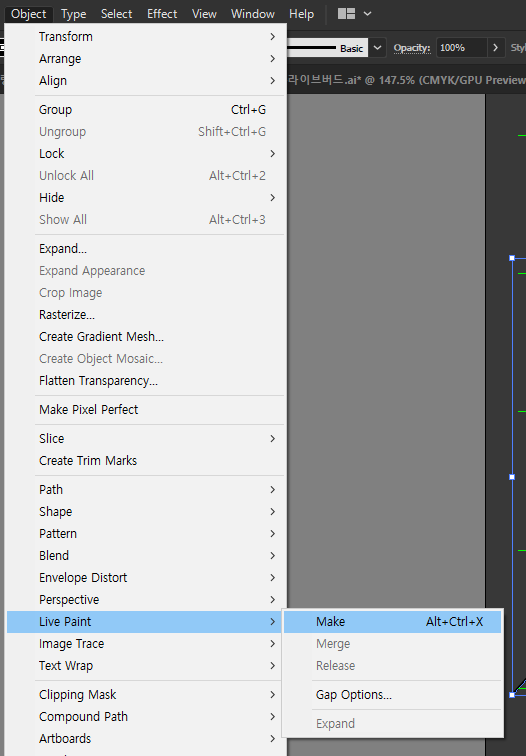
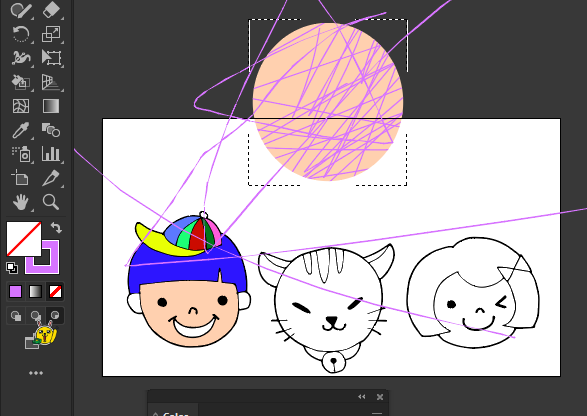
[비트맵을 백터화 하는 방법] : 통그림을 조각조각내기
1. 이미지 선택 후 옵션바에서 Image Trace(이미지를 벡터화) 선택
2. Expend 도형이 아닌 것들을 도형(오브젝트)으로 변경한다
3. 그룹을 해제 : 1)우클릭 ungroup 또는 Ctrl+Shift+G
이기능을 사용하면 컬러링북같은 색칠놀이를 할 수 있게 된당
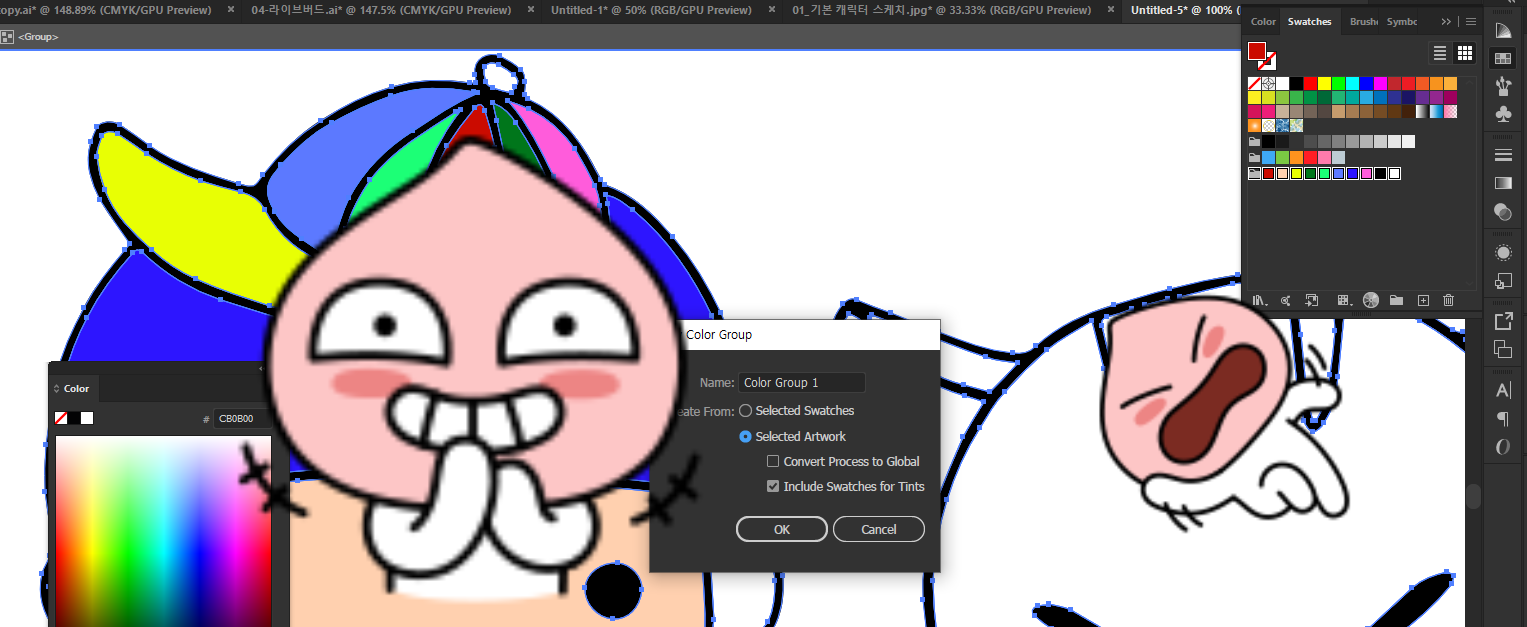
[자주 사용하는 색 만들기]
1. 현재 사용한 색상을 한번에 만들기
색을 사용한 뒤 Swatches 를 들어가서 그룹을 만들어주면
Selected Artwork - Include Swatchres for Tints 체크
그러면 저절로 사용한 색상이 모여있는 그룹이 만들어진다.
2. 하나씩 사용한 색상 추가하기
색을 사용한 뒤 Swatches 를 들어가서 그룹을 만들어주면
Selected Swatches 로 선택
추가하고자하는 색상을 선택한 상태에서 Swatches의 +모양을 클릭하면 한개씩 추가된다.
3. 추가한 색상을 편리하게 사용하기
Swatches를 클릭한 상태에서는 마우스 모양이 바뀐다.
3가지 색상이 한번에 표시되는데 방향키를 누르면 편리하게 색 변경이 가능하다.
방향키로 바꿀 수 있기 때문에 인접한 곳에 색배치를 해주면 보다 수월하게 작업이 가능하며
상하 키는 그룹별로 이동이 가능하기 때문에 가급적이면 그룹에 적은 색상을 넣어주는 편이 좋은 것 같다.

[도형 안에 브러시 하는 방법_그림자지게 만들수도]
Drow Inside 체크 후 브러시로 그리기~
너무 귀찮은데 단축키도 없어서 한번할때마다 껐다켰다 해줘야 한다.
좌측 하단에 3시30분같은 원 모양 클릭하고 Shift+B눌러서 브러시(선)색 바꿔주며 칠하고, 첫번째꺼 클릭하고 다시 다른 거 바꿀 때에는 3시30분모양 클릭하고 -_-

[도형 그리기]
드래그 : 모양자유
Ctrl + 드래그 : Selection Tool : 도형안그려지고 선택 가능함!
Alt + 드래그 : 평행하게 같은 모양
Shift + 드래그 : 정n각형 모양
Alt + Shift + 드래그 : 꼭짓점 기준으로 정n각형 모양
드래그 + 방향키 위아래 : 꼭짓점이 늘어남(다다다다각형)
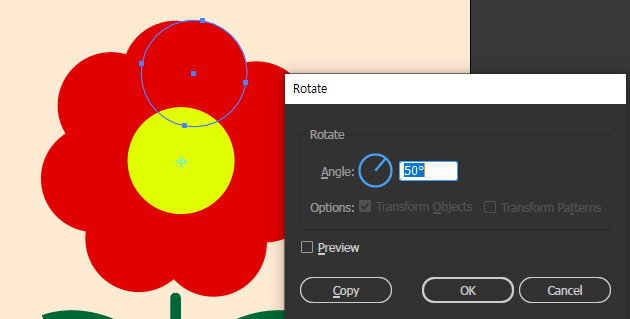
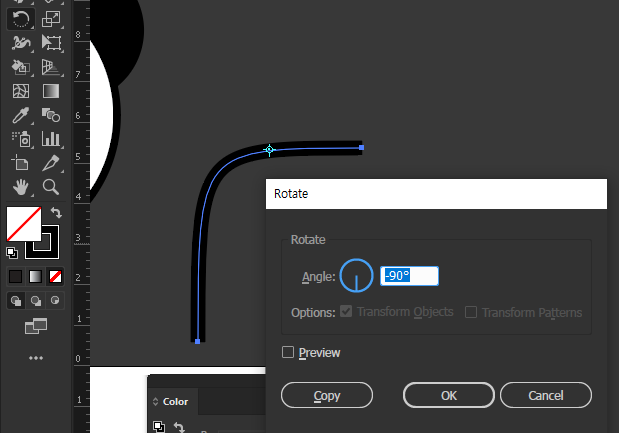
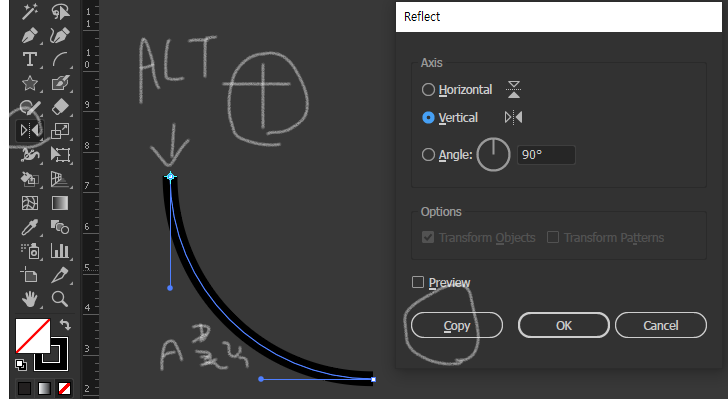
[ROS] - 회전/반사/크기
- Alt 누르고 클릭하면 축 설정
- 엔터누르면 창뜸
R키 : 회전
O키 : 반사
S키 : 크기

위 꽃잎은 R키를 통하여 중심축 기준으로 옆으로 돌렸고
이거를 계속 수작업하는게 아니라
Ctrl+D 단축키를 누르면 직전 수행을 반복작업하는거라
Ctrl+DDDDDDD를 눌렀당


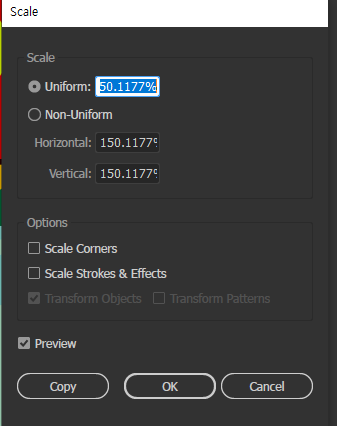
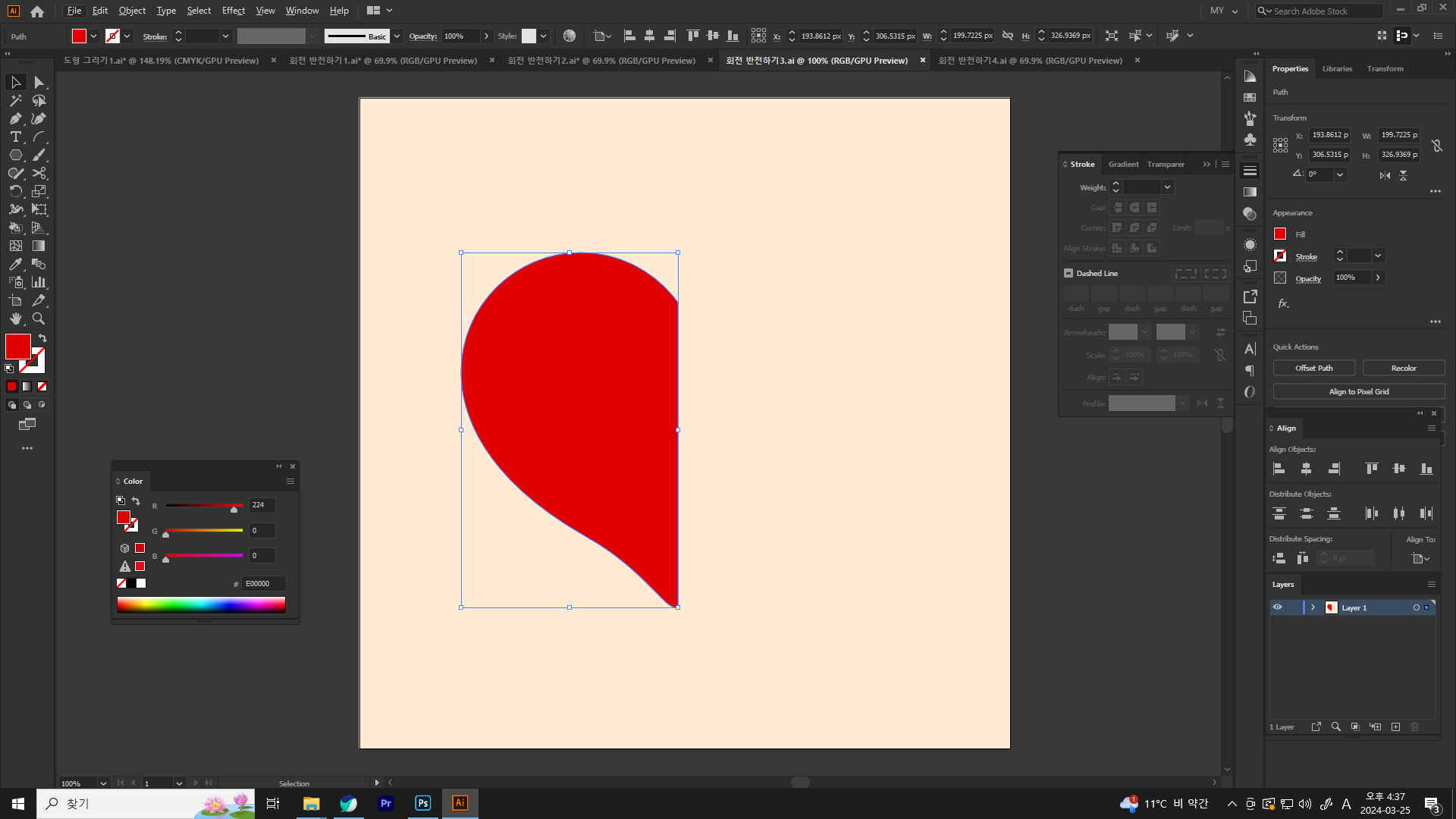
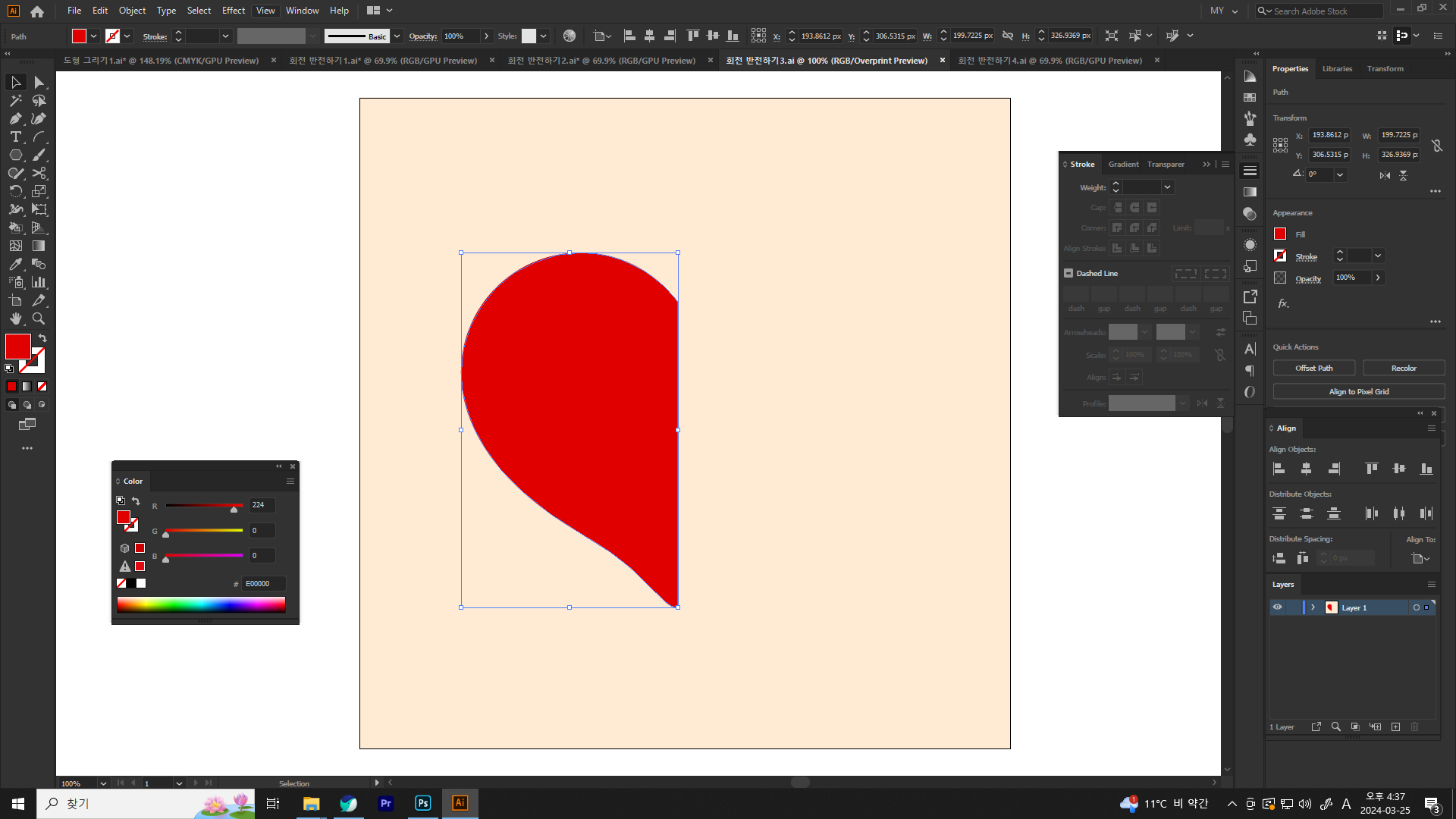
크기(Scale)
uniform : 비율
*비율로 줄일 경우 선(Stroke)은 그대로라서 선은 따로 변경해줘야 하거나
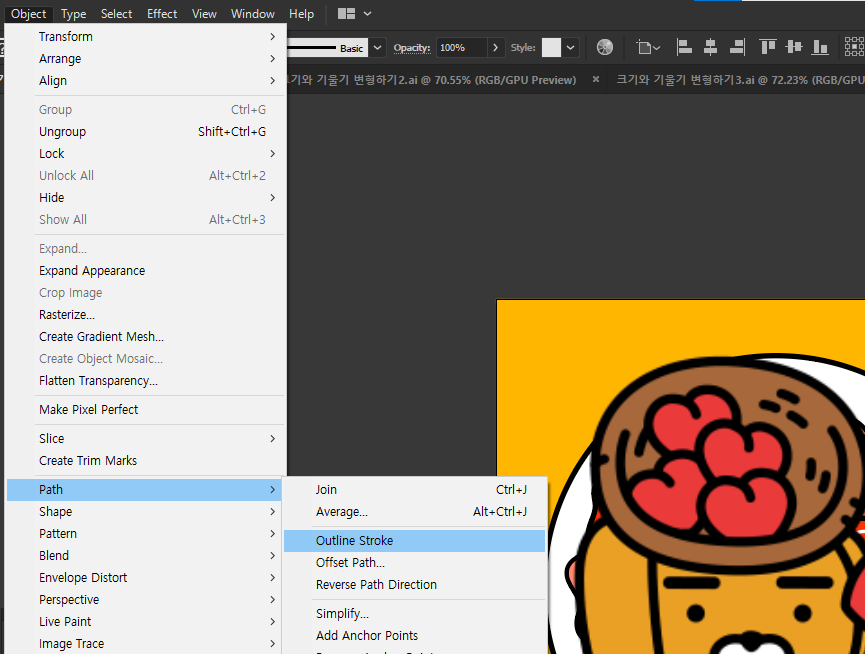
*[Object] - Path - Outline Stroke : 선택하게 되면 선을 면으로 바꿔주는 기능이다.
위 기능은 문자도 마찬가지로 바꿔준당.





귀여운 판다^_^
일러스트 첫날이라서 열심히 익히는데
유치원생이 되어 색칠놀이 배우는 기분이다
점선에 따라 그리기~~


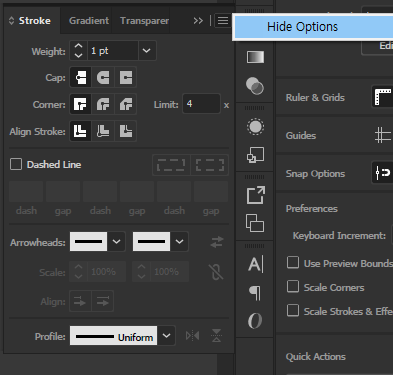
[편안했던 다크모드가 부분화이트 되었을 때]
[View] - V 를 눌러버리면 위 상황이 된다.
다시 한번 반복하면 돌아옴^^


[선이나 면색 없애는 방법은 매우 간단하다!]
,./
, : 색
. : 그라데이션
/ : 색 없음
면/선 교차 선택 : X




