2024.07.05(금) 애프터이펙트 공부 51일차~~~
오늘은 오후 조퇴하였다(오후에 진도를 안나갔다고 한다.)
[오늘의 목차]
- 흘러내리는 텍스트 애니메이션
- CC Bend It
- [Bulge]
- 독학- [오색찬란한/반짝이 배경 만드는 방법]
- 독학 - [그라디언트 빠르고 간단하게 넣는 방법]
- 독학 - 레이어의 색상을 구분하면 좋은 이유
CC Mr. Mercury를 이용하여 흘러내리는 듯한 애니메이션 효과를 만들 수 있다.
3개의 레이어를 중첩하여 사용하였다.
Velocity, Blob Death size의 수치를 조금씩 변경하여 사용하고 1개의 레이어는 비교적 덜 흐르도록(원 모양이 잘 나오도록) 만들면 된다.



[CC Bend It] 휘어지는 이펙트
주의할 점은 시작점과 끝점을 잘 잡아야 하는데
나무를 기준으로 말한다면
시작점은 나무의 뿌리 부분이고
끝점은 뿌리의 반대 편 끝 부분이다.
즉 시작점은 고정할 부분이고 끝점은 휘어지는 부분이다.
미러모드로 반대편에 똑같이 휘는 모양도 가능하다.


하면서 복붙하려고 했는데 복붙이 잘 안되는 것 같다.(위치를 바꿔 복붙하면 밴드의 시작점/끝점이 변하지 않음)
그래서 좀 번거롭지만
중심점은 중앙에 맞춰 똑같이 적용하고자 하는 레이어를 중앙정렬 한 다음
밴드를 적용하면 똑같이 흔들린다. 그럼 포지션을 바꾸면 같이 따라가며 밴드 효과를 적용할 수 있게 된다.
하다보면 양옆이 잘리는 경우가 있는데
레이어의 크기 자체가 한정되어 있어서 그렇다(일러스트 파일 불러오기)
그래서 해당 레이어를 shape 레이어로 변경하여 만들어주면 잘리지 않고 잘 된다.
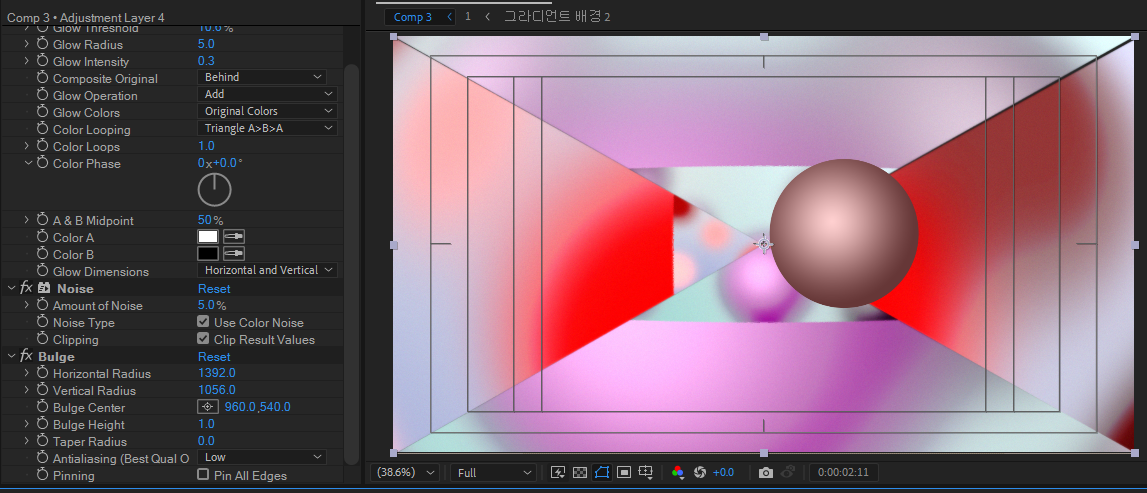
[Bulge] - 부풀어보이는(볼록이는) 이펙트
radius값을 늘리면 원모양이 늘어나는데 이 부분만큼 볼록하게 커지는 모습을 볼 수 있을 것이다. . .

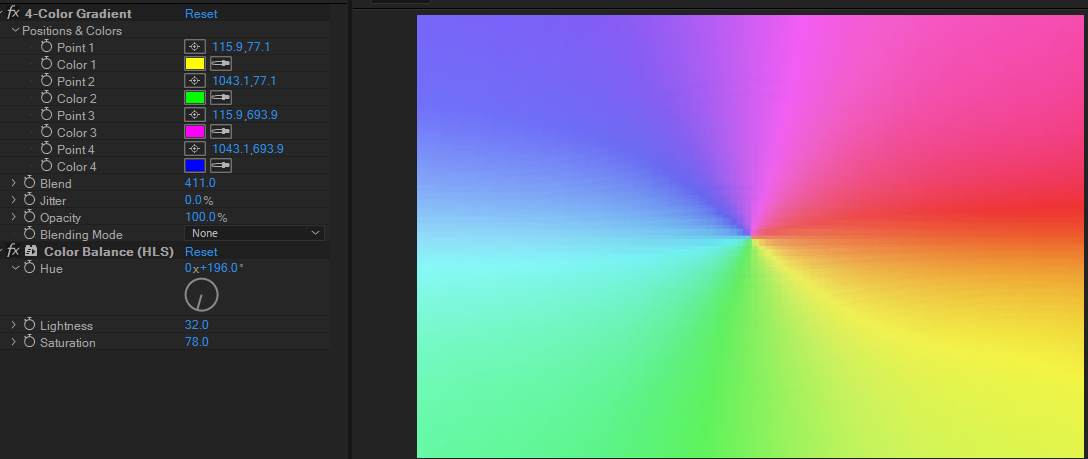
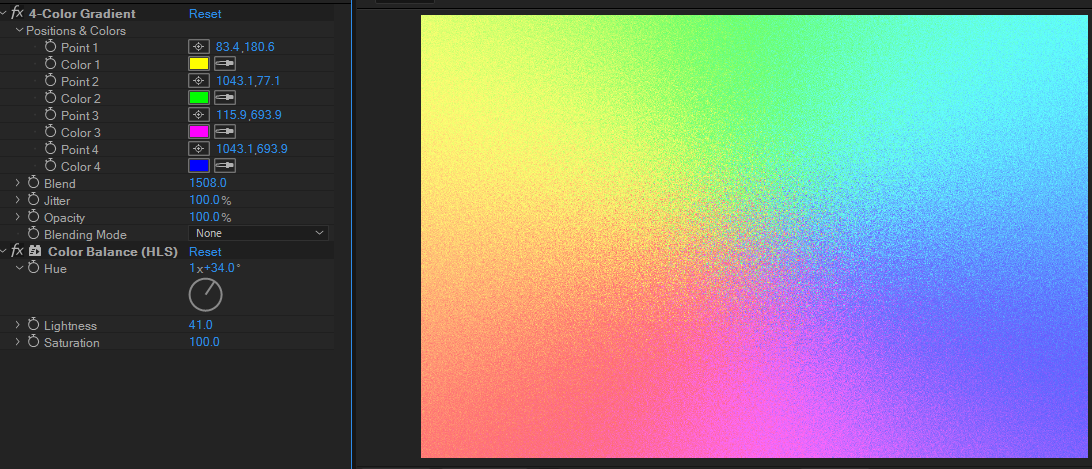
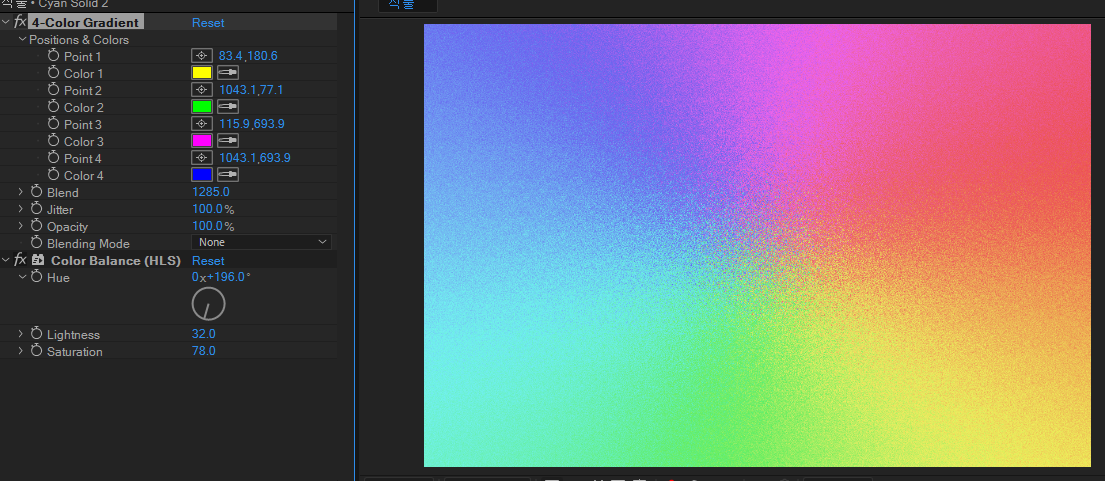
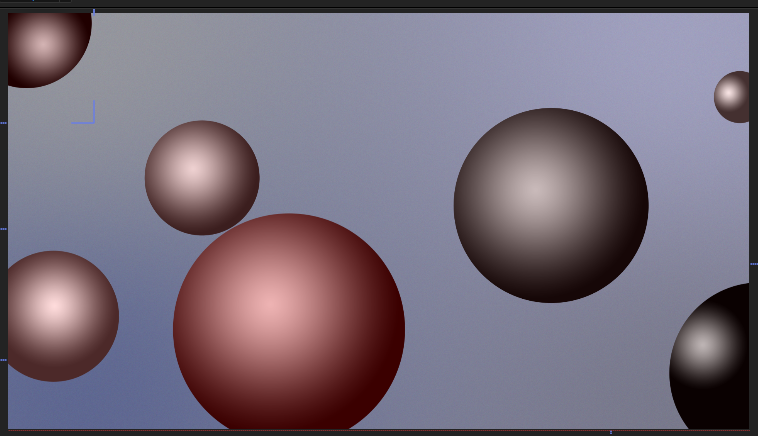
독학- [오색찬란한/반짝이 배경 만드는 방법]
밝기/대비값을 조정하면 갑작스럽게 아래와 같은 모양이 나오는 듯 하다.(신기방기)
hue를 통해 색깔 회전이 가능
Jitter높이면 어릴적 만지던 빛나는 색종이와 같은 모양과 같아짐-이걸 수치 조정함에 따라 반짝반짝하게 만들 수 있다.)



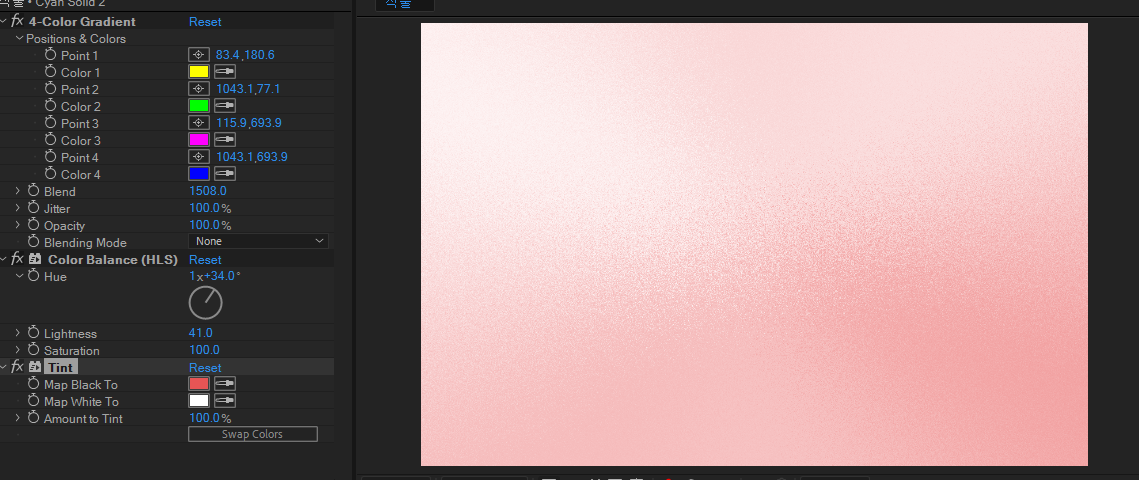
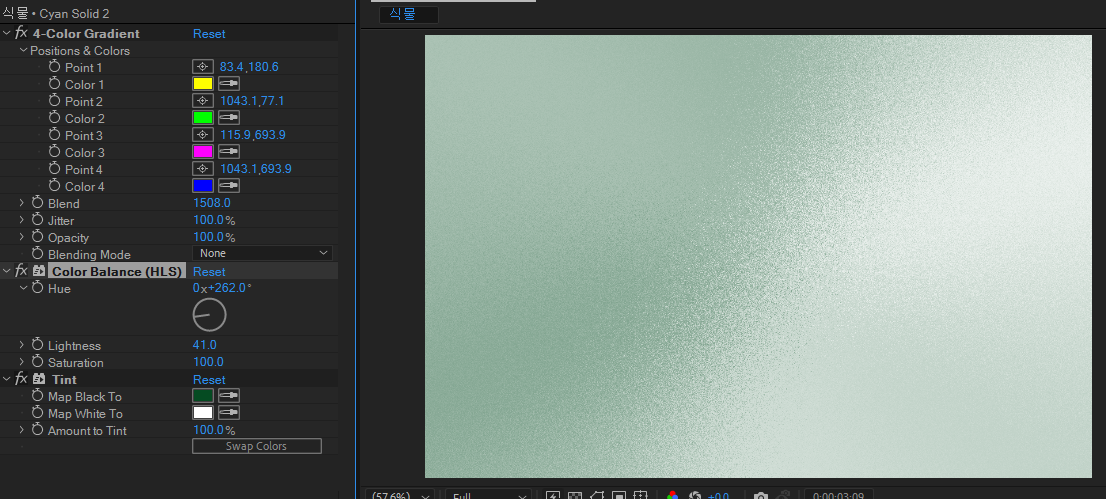
tint를 적용하면 예쁜 단색의 배경효과를 적용할 수 있다.


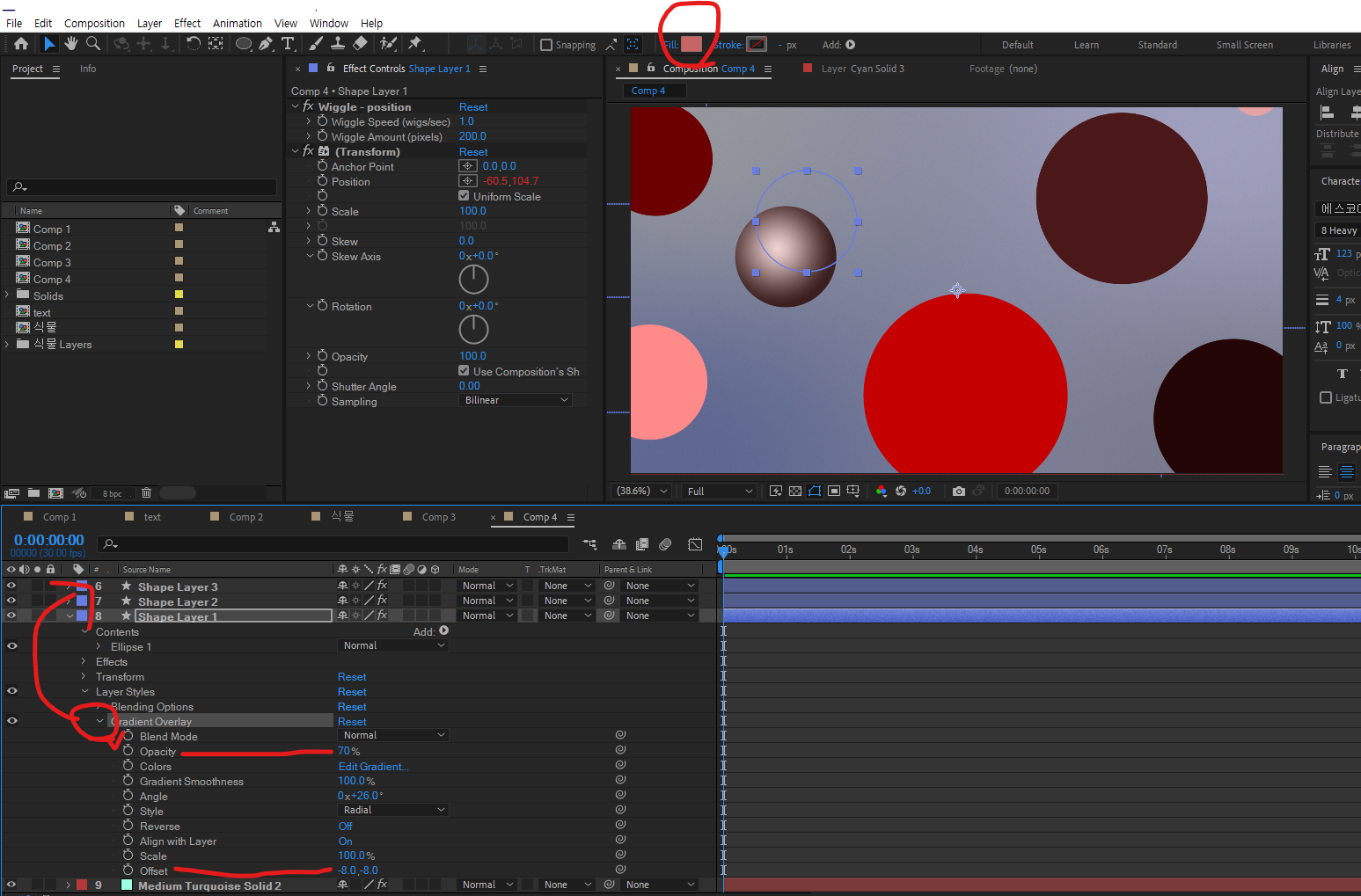
독학 - [그라디언트 빠르고 간단하게 넣는 방법]
빠른 정석이 있는지는 잘은 모르지만 그라디언트를 넣으려면 항상 상세페이지를 들어가서 색변경이 필요했다.
그래서 우연히 발견한 방법을 말하자면
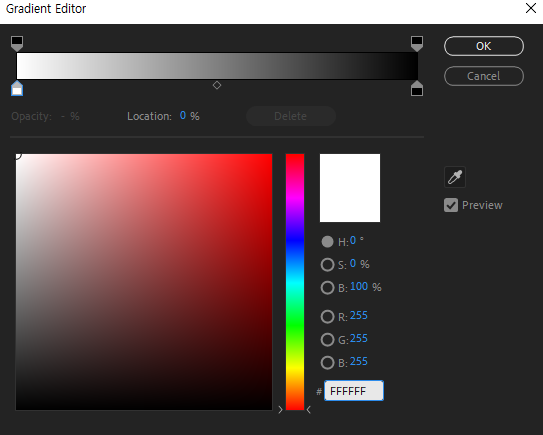
우선 fill을 통해 기본색상을 설정한다.(이펙 fill도 변경됨을 확인함)
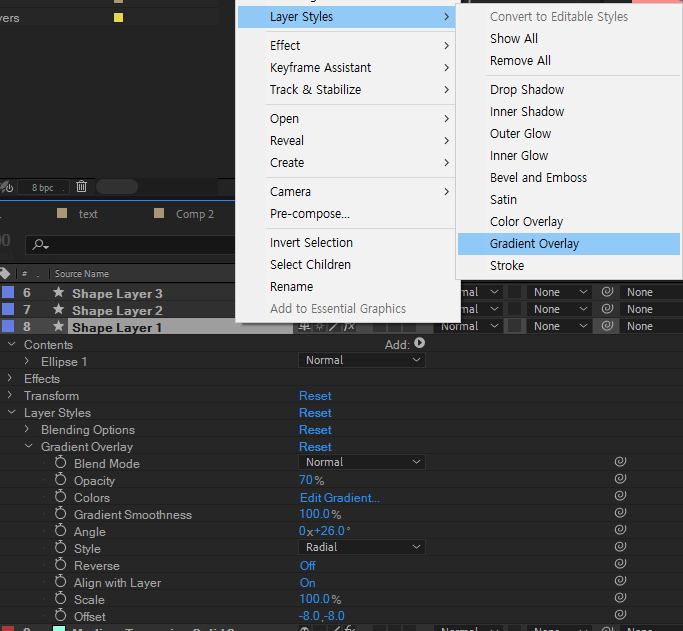
그리고 레이어스타일에서 그라디언트오버레이를 선택한다.
그럼 기껏 칠해놓은 색상이 흑백으로 만들어질 것이다.
그래서 투명도 설정을 건드렸다.
투명도 설정을 만지면 원 색상이 보이게 된다. 그럼 흑백이 음영으로 변한다.
나는 원을 만드는 거라서 offset값을 움직여 빛나는 부분의 위치를 변경하였다.
다만 크기가 다 다른 원이어서 offset값을 수정을 더 해야하는 경우가 있을 수 있으니 그 부분은 조절하도록 하자...




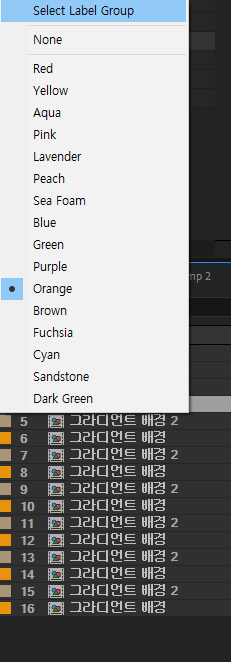
독학 - 레이어의 색상을 구분하면 좋은 이유
색 선택하는 부분에 우클릭을 하면 같은색만 한번에 선택할 수 있다.
한눈에 볼 수 있기도해서 필요에 따라 색 정리를 하면 좋을 수 있다.