

2024.06.19(수) 애프터이펙트 공부 39일차~~~
[오늘의 목차]
- tritone - 색 변경 이펙
- [도형을 이용한 애니메이션]
- CC Vector / Cross Blur
- 물그림자 애니메이션 효과 만들기
- 시포디 - 랜더링 전 그림자 보는 방법
- [시포디 - [FED] , 로켓]
[tritone] - 색 변경 이펙
fill과 다르게 톤을 바꾸는 거라 원본파일의 기본음영은 살리면서 색 변경이 가능하다.
만든 애니메이션 효과는 png파일을 3d 레이어 사용하지 않고 로테이션,포지션,스케일값을 이용하여 만들었다.
익스프레션 효과는 로테이션에 time, 포지션에 wiggle
로테이션에 타임효과를 사용하면 같은 회전을 하게 되는데
시작값을 다르게 이용하고 싶으면 transition 이펙트를 불러와 로테이션을 여기서 변경하면 된다.
글자가 눈에 잘 안들어오는데, drop shadow효과를 넣어주면 좋다. (distance 0)
색이 너무 많으면 조잡해보일 수 있어서 가급적 비슷한 톤으로 해주면 좋다고 한다.
배경색과 비슷하면 눈에 잘 들어오지 않기 때문에 밝기 차이를 주는 것도 좋다고 한다.



[무료 소스 다운 사이트] - shapefest
https://www.shapefest.com/#new
Shapefest™ - A massive library of free 3D shapes
A massive free library of beautifully rendered 3D shapes. 160,000+ high resolution PNG images in one cohesive library.
www.shapefest.com
[도형을 이용한 애니메이션]
간단한 도형, 회전, 크기 값만으로도 애니메이션 효과를 넣을 수 있다.



adjustment layer를 원하는 부위에 적용하기 위해 포지션 값을 내렸다.

블러를 어떻게 사용하냐에 따라 다양한 효과를 낼 수 있다.
CC Vector Blur : 레이어에 따른 블러처리 가능, 블러의 모양 선택 가능
CC Cross Blur : 가로 세로 블러 처리


조정 레이어에 아래와 같은 이펙트를 적용하여 물그림자와 같은 효과를 낼 수 있다.



랜더링 전 그림자 보는 방법 : 옵션 - Shadows 켜기~


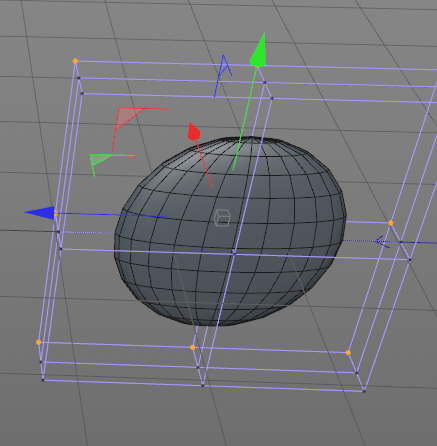
[FED]
제어점을 통해 모양을 변형시킬 수 있음.
구 모양을 납작하게 만들었다.


[시포디 - 로켓]







